Schritt 1
Öffnet eine Arbeitsfläche (300 x 100px ) mit einem weißen Hintergrund. Erstellt eine neue Ebene und zeichnet mit  ein abgerundetes Viereck . Setzt dabei den Radius auf 3px. Benutzt dabei # 0190df als Farbton. ein abgerundetes Viereck . Setzt dabei den Radius auf 3px. Benutzt dabei # 0190df als Farbton.
|
|
Schritt 2
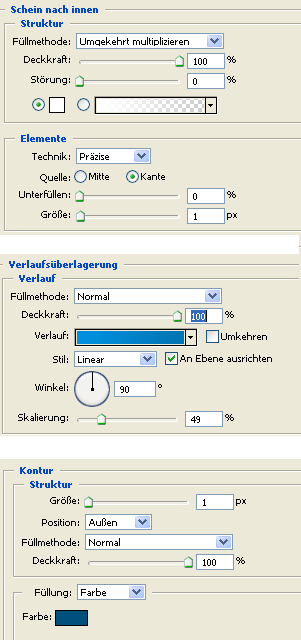
Bleibt auf der Ebene und fügt dieser die folgenden Ebenenstile (  ): ): Bei dem Stil "Verlaufsüberlagerung" müsst ihr einen Farbverlauf von 2 Farben # 0090df und # 0275b6 einstellen.
|

|
Schritt 3
Der Button ist soweit fertig. Kommen wir zu der Schrift: Erstellt eine neue Ebene und schreibt etwas rein. Färbt die Schrift mit einem Dunkelblau. Dupliziert jetzt die Schriftebene und färbt die Schrift Weiß. Wählt dann  aus und verschiebt mit den Pfeiltasten die obere der beiden Schriftebenen 1Pixel nach links. aus und verschiebt mit den Pfeiltasten die obere der beiden Schriftebenen 1Pixel nach links.

Habt ihr noch Fragen zum Tutorial Button für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |

|
|

Habt ihr noch Fragen zum Tutorial Button für Photoshop, dann stellt diese im fxencore Forum:
 Zum fxencore Forum
Zum fxencore Forum