Was ist Displacement / Versetzung?
Am besten könnt ihr euch es so vorstellen: Eine Map (Matrix) verschiebt / versetzt euer Bild. Nehmen wir an ihr habt ein Rechteck (gedreht um 45 Grad) welches als eine Versetzungsmap / Matrix fungiert. Wendet ihr es dann auf ein Bild an, so wird der Bereich mit den Rechteck versetzt. Dabei werden die schwarzen Bereiche negativ versetzt und die weisen positiv. Die grauen Werte schwächen jeweils die Versetzung ab – wobei der mittlere Grauwert keine Versetzung bewirkt.
In der Praxis gibt es 2 Möglichkeiten Displacement Bilder zu erzeugen. Eine Möglichkeit ist es mit Versetzungsmaps einfach mal drauf los zu probieren um irgendwann ein gutes Ergebnis zu erzielen. Oder gezielte Versetzungsmaps zu erzeugen um den gewünschten Effekt zu bekommen. Ich persönlich mag die 2te Variante.
|
|
Das Bild
Kommen wir aber nun zur Praxis. Ein wichtiger Punkt ist die Größe des Bildes. Ihr solltet Bilder nehmen die größer als 1000 x 1000 px sind, da so mehr Details und somit ein besseres Ergebnis zustande kommt.
Für das Tutorial habe ein Bild mit der Größe 1134 x 1693 px verwendet. Für die Bildsuche habe ich Stockseiten benutzt ( sxc.hu, fotolia, istockphoto).
Wenn ihr euch ein Bild ausgesucht habt, überlegt euch genau, was ihr verändern wollt. In meinem Beispiel will ich, dass nur die Person sich von vorne auslöst – das heißt, ich will die Dynamik des Bildes, die von links unten nach rechts oben verläuft, mitnehmen. Was aber nicht heißen soll, dass ihr immer so verfahren müsst. Vielleicht habt ihr andere Ideen, oder wollt mit Absicht die Dynamik des Bildes durchbrechen.
Nachdem die Planung steht, widmen wir uns dem Bild. Da ich nur will, dass die Person sich „auflöst“, markieren ich diese mit einem Polygon-Lasso und kopiert (nicht ausschneiden) es auf einer extra Ebene. Diese Ebene soll als Absicherung dienen - am besten pakt ihr das unter die Ebene mit den Bild.
Je nach Bild könnt ihr auch nur mit der freigestellten Person arbeiten oder einen anderen Hintergrund für das Bild machen.
|


|
Versetzungsmap erstellen
Wie schon oben erwähnt, mag ich den Effekt selber zu steuern. Aus diesem Grund erstelle ich immer eine Map die genau die Bereiche abdeckt, die ich versetzen will. Als Versetzungsmap nehmen ich gerne Texturen, Schrift etc... - hier sind euch keine Grenzen gesetzt. Die verwendeten Texturen in diesem Tutorial könnt ihr hier runterladen.
Erstellt eine neue Photoshop Datei mit den gleichen Massen wie euer Bild. In unserem Beispiel sind es 1134 x 1693 px. Für die bessere Orientierung kopiert die Person / oder das komplette Bild hinein.
Nehmt jetzt eure Textur und überdeckt großzügig die Bereiche von der Person die ihr versetzen wollt. Dabei könnt ihr die Textur kopieren, verkleinern, drehen, spiegeln, löschen. Ihr könnt auch Texturen mischen. Wenn ihr eine farbige Textur verwendet, dann könnt ihr mit Bild / Anpassungen / Sättigung verringern um die Textur in S/W umwandeln und mit Tonwertkorrektur (Strg + l ) den Kontrast erhöhen.
Wenn ihr mit der Map fertig seid, löscht oder blendet das kopierte Bild / Person aus, sodass nur eine Textur auf einem weißen Hintergrund habt. Diese speichert ihr dann als eine PSD-Datei ( z.B „map1.psd“ ) ab.
|

|
Versetzungsmap anwenden
Kehrt zu eurer Datei mit der Person zurück. Und dupliziert (strg + j ) jetzt die Ebene mit euer ausgeschnittenen Person. Packt die Ebene über das Bild und wendet den Filter / Verzerrungsfilter / Versetzen … an.
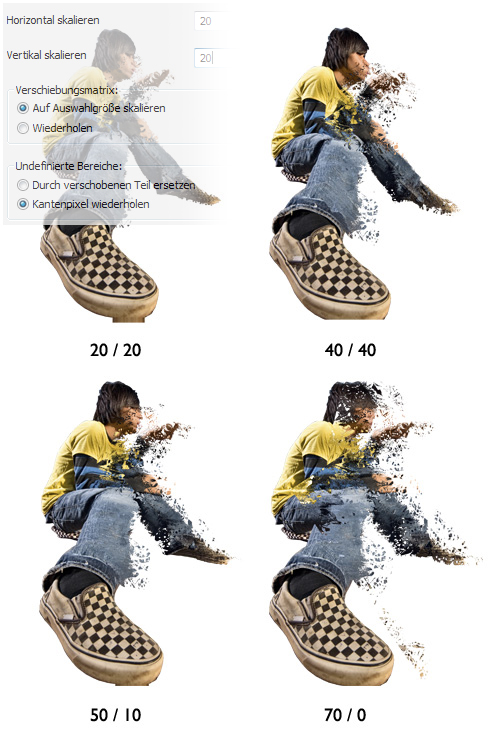
Es erscheint ein Dialog wo ihr einmal die Stärke der Verzerrung einstellen könnt und einmal die Art der Verschiebung. Bei der Art habe ich die besten Erfahrungen immer mit „ Kantenpixel wiederholen“ gemacht. Bei der Stärke fange ich immer mit einem kleineren Wert an und steigere mich immer. Zum Beispiel nehmen wir für die erste Versetzungsmap die Werte 20 horizontal / 20 vertikal. Beim klicken auf OK wird, nach einer PSD Datei für die Versetzung verlangt. Wie ihr euch denken könnt, nehmen wir unsere frisch erstelle Map (map1.psd).
Je nach der Textur und dem Bild sind die Effekte unterschiedlich. Aus diesem Grund erstelle ich mit der gleichen Map mehrere Variationen mit verschiedenen Werten. Im unserem Beispiel heißt es: dupliziert die Ebene mit der ausgeschnittenen Person. Pakt diese wieder über das Bild und wendet den Versetzen Filter an. Ihr werdet sehen, dass nicht alles immer so gut aussieht, aber jede Versetzung jedoch ein paar gute Stellen aufweist.
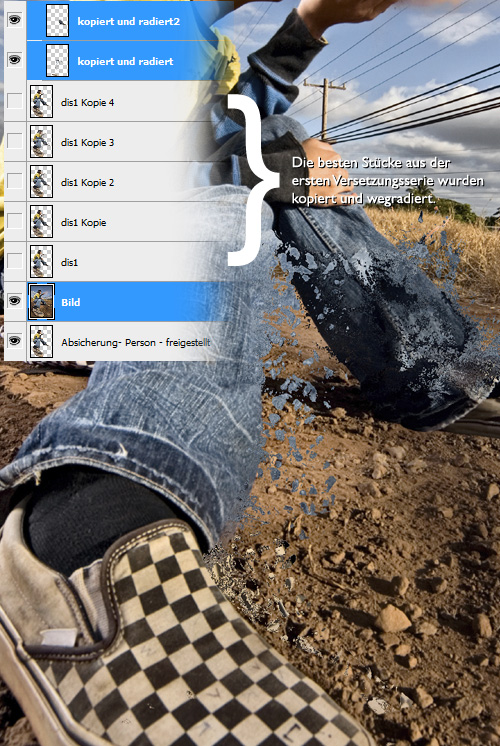
Die Kunst ist es jetzt, die guten Stellen in die Szene zu integrieren. Dabei gehe ich wie folgt vor. Ich blende jeweils nur eine Ebene mit der Verzerrung ein. Dann markiere ich großzügig die Stellen, die mir gefallen, mit einem Lasso-Werkzeug und kopiere alles auf eine neue Ebene. Dieses mache ich dann mit jeder Ebene, bis ich alle „guten Stellen“ habe.
Die „guten Stellen“ sehen jedoch alle zusammen nicht gut aus. Hier versuche ich dann die störenden Elemente weg radieren, anders zu verschieben, verkleinern oder zu drehen. Achtet beim Radieren darauf, dass ihr keine weichen Pinselformen benutzt. Am besten ihr nehmt die Pinselformen „Spritzer“ , „Kreide“ oder „Öl“.
|


|
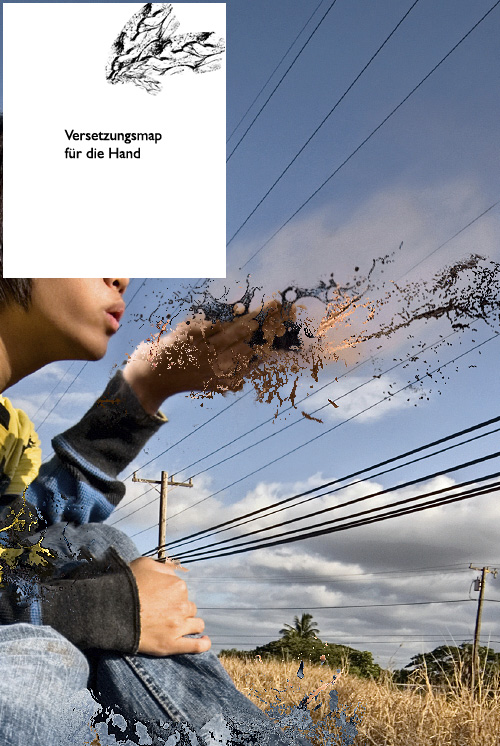
Da mir die Versetzung bei der Hand mit der Map nicht wirklich gefallen hat, habe ich eine neue Textur gesucht die längere Linien aufweist. Mit dieser neuen Textur habe ich wie oben schon beschrieben eine neue Versetzungsmap (z.B map2.psd) erstellt.
Genau wir für die erste Map, habe ich Variationen erstellt, bei denen ich die besten Bereiche rausgesucht habe.
|

|
Farbe
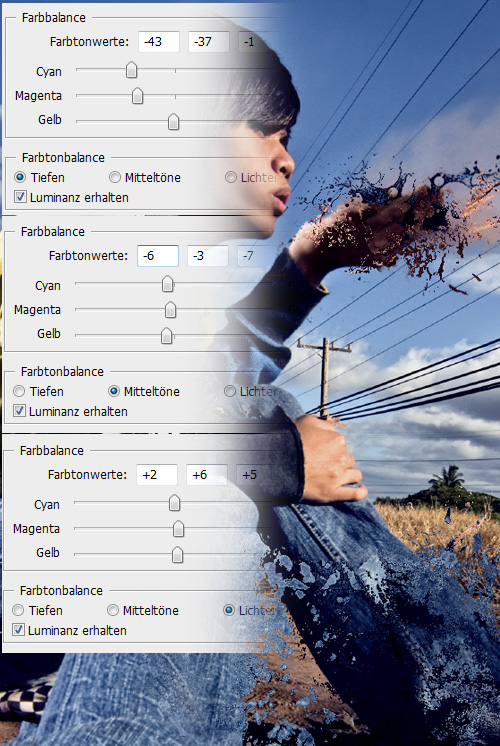
Wenn ihr mit euren Versetzungen zufrieden seid, können wir zu der Farbe kommen. Nicht immer haben die Fotos den gewünschten Farbton. Aus diesem Grund benutze ich gerne die Farbbalance. Erstellt über allen Ebenen eine neue Füllebene  / Farbbalance ... und spielt ein wenig mit den Werten bis ihr euer gewünschtes Ergebnis bekommt. / Farbbalance ... und spielt ein wenig mit den Werten bis ihr euer gewünschtes Ergebnis bekommt.
|

|
Mein fertiges Bild sieht so aus.
|

|
|