In diesem Tutorial will ich euch eine Technik vorstellen, die aus einem gewöhnlichen Foto eine interessante Komposition macht. Erstellt eine neue Photoshop-Datei mit 1800x1800 Pixel. Wählt dann einen radialen Farbverlauf mit 2 Farben (#260b1d und #000000) und zeichnet dann diesen.
|
|
Gesicht freistellen:Als nächsten Schritt laden wir das Bild , welches ihr hier downloaden könnt, auf die zweite Ebene. Da wir nur das Gesicht brauchen, stellen wir diese frei. Ich benutze für das Freistellen gerne das Polygonlasso, genauso gut könnt ihr es mit einem Radiergummi oder mit einer anderen Methode machen. Wenn ihr damit fertig seid, kopiert das freigestellte Gesicht (STRG+A und dann STRG + C). Dieses werden wir im nächsten Schritt brauchen.
|

|
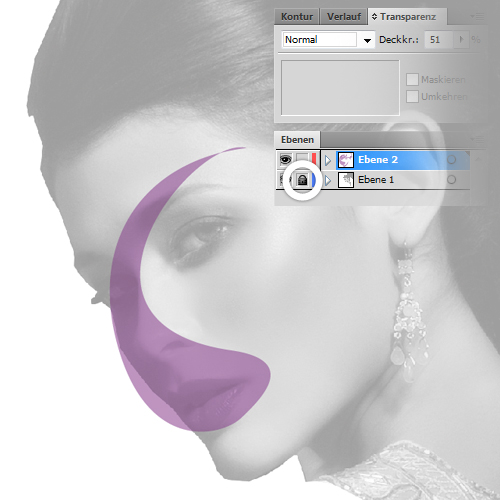
Shapes in Illustrator Wechselt jetzt von Photoshop zum Adobe Illustrator. Theoretisch könnt ihr diesen Schritt auch in Photoshop machen, jedoch bevorzuge ich Illustrator, weil ich dort mehr Möglichkeiten habe mit Pfaden zu arbeiten bzw. diese zu bearbeiten. Wenn ihr noch nie mit Illustrator gearbeitet habt, könnt ihr das Tutorial ( Illustrator Grundlagen) ansehen. In Illustrator fügen wir das Bild mit dem freigestellten Gesicht (STRG+V) ein. Dieses dient uns als Vorlage für die Shapes. Nachdem ihr das Bild auf die erste Ebene eingefügt habt, geht auf das Fenster Transparenz und setzt die Deckkraft auf 50%. Damit uns später die Ebene nicht verrutscht, sperrt ihr am besten diese. Dazu klickt ihr auf das leere Kästchen neben dem Auge, damit ein Schloss-Icon erscheint.
Im nächsten Schritt erstellt ihr eine neue Ebene. Wählt dann das Zeichenstift-Werkzeug und zeichnet ein paar Shapes (Formen).
Tipp: Damit ihr immer die Vorlage sieht, setzt auch hierbei die Deckkraft der Shapes auf 50%. So könnte ihr gezielter die Shapes zeichnen. Im Vergleich zu Photoshop reduziert ihr bei Illustrator die Deckkraft der Objekte einzeln. Wenn ihr mit allen Shapes fertig seid und diese nach Photoshop kopieren wollt, dann müsst ihr diese jedoch wieder auf 100% Deckkraft setzen.
|


|
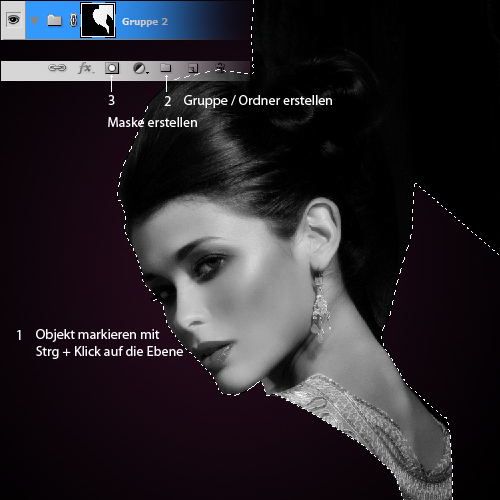
Gruppenmaske erstellen Als nächstes erstellen wir eine Maske auf einer Gruppe (Ordner). Dazu geht ihr wie folgt vor.
1) Markiert nur euer Gesicht, indem ihr mit gedrückter STRG-Taste auf die Ebenenminiatur der Ebene klickt.
2) Klickt dann Gruppe / Ordner ersellen.
3) Klickt anschließend auf Ebenenmaske hinzufügen. Wichtig dabei ist, dass die Markierung beibehalten bleibt. Wenn ihr alles richtig gemacht habt, dann sollte die Gruppe (Ordner) eine Ebenenmaske haben.
|

|
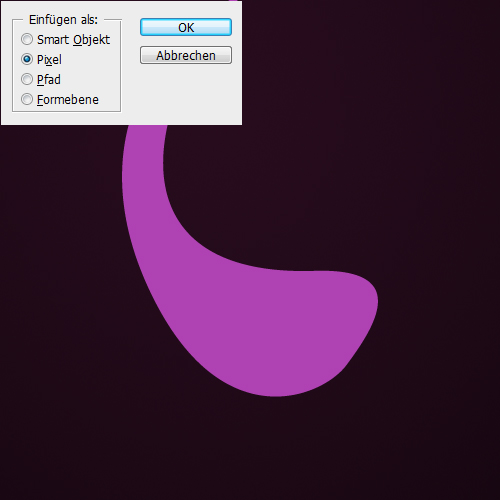
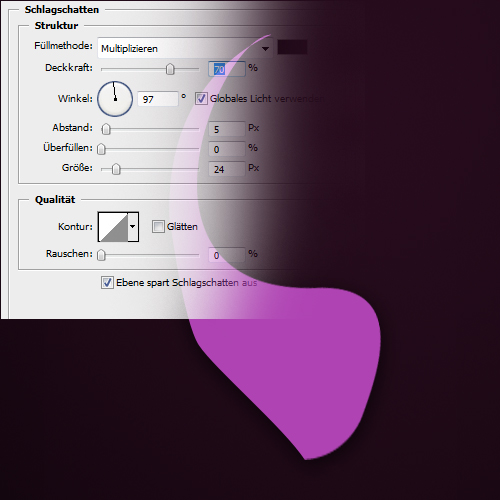
Die HochzeitJetzt kommt der wichtigste Schritt in diesem Tutorial. Wir kopieren (STRG+C) aus Illustator ein Shape und fügen (STRG+V) den in Photoshop ein. Achtet darauf, dass ihr den Shape in die Gruppe (Ordner) einfügt, sodass die Gruppenmaske greift. Als nächstes weisen wir dem Shape  / Schlagschatten zu. Dabei könnt ihr die Werte vom Bild übernehmen. Damit wir später bei den anderen Shapes die Einstellungen nicht nochmal eintragen müssen, können wir diese Werte abspeichern. Klick dafür mit der rechten Maustaste auf die Ebene und wählt Ebenenstil kopieren aus. |


|
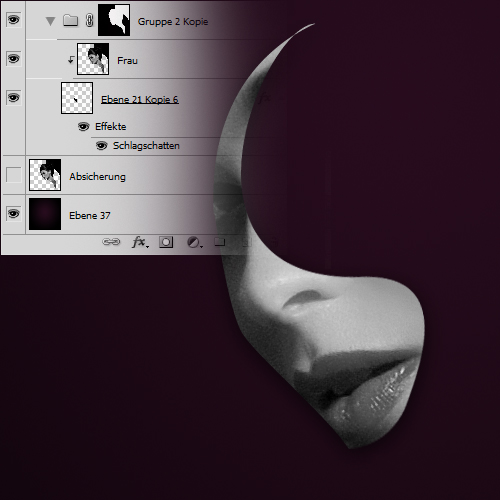
Als nächstes fügen wir das Gesicht der Frau ein. Das Shape wird uns dabei als eine Art Maske dienen. Klickt jetzt auf die Ebene mit der Frau, sodass diese markiert (blau) wird. Drückt anschließend STRG+J (Ebene duplizieren). Jetzt solltet ihr 2 Ebenen mit der Frau haben. Die untere (Absicherung) könnt ihr jetzt ausblenden, indem ihr aus das Augensymbol vor der Ebene klickt. Die obere der beiden Ebenen habe ich in unserem Beispiel in „Frau“ umbenannt, damit man diese in dem Tutorial besser auseinander halten kann. Nehmt jetzt diese Ebene und schiebt diese über die Shape-Ebene . Drückt dann STRG +ALT+G (Schnittmaske erstellen) und ihr solltet jetzt das gleiche Ergebnis wie auf dem Bild haben. Zwei Sachen müsst ihr unbedingt beachten:
1. Die Ebenen müssen innerhalb der Gruppe (Ordner) sein
2. Das Gesicht der Frau muss immer in der gleichen Position bleiben
|

|
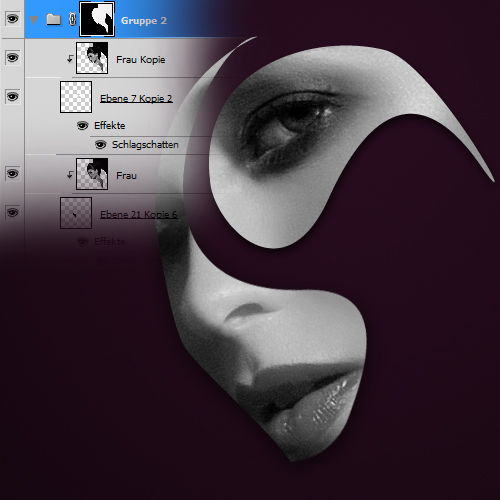
Ab jetzt wiederholen wir die letzten beiden Schritte. Zusammengefasst sieht es so aus: 1. Kopiert ein neues Shape vom Illustrator nach Photoshop
2. Fügt diesen wieder in die Gruppe (Ordner) ein
3. Weist dem Shape den Schlagschatten-Effekt zu. Da wir den Effekt kopiert haben, müssen wir jetzt nur diesen einfügen. Klickt dafür mit der rechten Maustaste auf die Ebene und wählt Ebenenstil einfügen
4. Dupliziert die Ebene mit der Frau
5. Schiebt diese über die Ebene des Shapes und drückt STRG+ALT+G (Schnittmaske erstellen)
|

|
Mit dieser Technik macht ihr einfach weiter. Ihr könnt dabei in Photoshop die Shapes verkleinern und auch drehen oder spiegeln. Somit müsst ihr nicht jedes Shape in Illustrator machen, sondern könnt so dadurch die Vielfalt schaffen.
|

|
Damit das Bild interessanter wirkt legt auch mal die Shapes übereinander.
|

|
Um dem Bild noch den letzten Schliff zu geben, könnt ihr auch noch einfach farbige Shapes einfügen. Das Prinzip dabei bleibt gleich: Ihr holt ein Shape aus Illustrator und fügt es in Photoshop ein. Der kleine Unterscheid ist jetzt nur, dass ihr nicht das Bild kopiert, sondern eine neue Ebene über eurem Shape erstellt. Diese Ebene dann wie gewohnt mit STRG+ALT+G mit dem Shape verbinden. Jetzt könnt ihr die Ebene mit Farbe, Verlauf, Muster etc… füllen. Ihr könnt es auch direkt mit dem Ebenenstil auf dem Shape machen, aber ich finde, dass ihr mit der Ebenenmaske schneller und flexibler seid. Ein anderer Trick ist die Shapes mit Deckkraft oder Ebenenmodus (z.B Weiches Licht) zu versehen. So kriegt man einen schönen Ausfade-Effekt hin.
|

|
So sieht mein Ergebnis aus (Grossansicht). Viel Spaß beim Ausprobieren.
|

|
|