Dieses Tutorial besteht aus 2 Teilen. Der erste Teil ist die Erstellung einer „Stadt – Landschaft“. Die zweite ist die Bildmanipulation durch den Meteoriten. Bei diesem Tutorial wird die Photoshop-Datei viele Ebene beinhalten, sodass ich euch empfehlen würde für verschiedene Bereiche immer Ordner (z.B Stadt, Haus, Schutt, Meteoriten, Rauch etc...) anzulegen um später schneller die richtige Ebene zu finden. Für die „Stadt-Landschaft“ könnte man natürlich ein fertiges Photo nehmen, jedoch will ich euch in dem Tutorial die Erstellung einer Bildmontage zeigen. Was wir zuerst brauchen, sind die Bilder. Achtet bei der Auswahl, dass die Bilder fast die gleiche Perspektive haben. In unserem Fall habe ich nach Panorama Bilder von einer Stadt gesucht und nach einem Hochhaus.
Nachdem wir unsere Bilder haben, widmen wir uns der Bildmontage. Erstellt eine neue Datei (1900x1100 px) und packt die beiden Bilder auf 2 separaten Ebene hinein. Ihr werdet gleich sehen, dass diese nicht 100 Prozentig zusammen passen. Bei der Anpassung der beiden Teile bietet es sich an die Stellen zu nehmen, die am leichtesten zu retuschieren sind. In unserem Fall sind es die Straßen. Aus diesem Grund habe ich bei dem rechten Bild mit einem Polygonlasso erstmal entlang der Straße ein Teil gelöscht. Wenn ihr jetzt die Trennstelle anschaut, werdet ihr am Wasser und am Himmel ein paar Farbunterschiede erkennen. Diese könnt ihr am besten mit einem Kopierstempel (Deckkraft = 60%) anpassen. Bei den Gebäuden und dem Ufer macht ihr genau das gleiche, jedoch bietet sich hier an die Deckktraft des Kopierstempels auf 100% zu setzen. Tipp: Es kann auch manchmal vorteilhaft sein, diese Trennstellen mit anderen Häusern oder Objekten zu verdecken.
|
|
Haus Freistellen:Lädt das Bild mit dem Hochhaus in eine neue Datei und stellt es frei. Dazu nimmt ihr am besten das Polygonlasso, weil ihr viele gerade Flächen habt. Ihr werdet jedoch gleich erkennen, dass nicht so viele Stockwerke vorhanden sind. Da sich die Stockwerke vom Aussehen her wiederholen, brauchen wir nur einen separat freizustellen und diesen dann duplizieren (strg + j). Habt ihr genug Stockwerke, dann fügt alle Ebene zusammen (strg + umschalt + e) und kopiert es in eure „Stadt-Landschaft“ Datei.
|

|
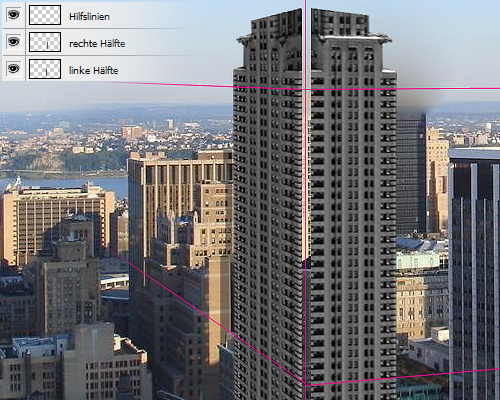
Fluchtpunkt & PerspektiveNachdem ihr das Hochhaus eingefügt habt, werdet ihr merken, dass das Gebäude nicht wirklich in die „Stadt-Landschaft“ hinein passt. Der Grund dafür ist die falsche Perspektive. Bei einer Komposition ist das einer der wichtigstens Sachen. Um das zu beheben macht am besten folgendes. Blendet erstmal das Haus aus. Erstellt eine neue Ebene, wo wir eine Art Hilfslinien für den Fluchtpunkt zeichnet. In unserem Fall haben wir 2 Fluchtpunkte, die ihr anhand der anderen Häuser rekonstruieren könnt. Jetzt gibt es 2 Möglichkeiten, das Haus in die richtige Perspektive zu bringen. Einmal über den Filter / Fluchtpunkt und einmal über Transformieren. Ich habe mehrmals schon versucht mit dem Fluchtpunkt Filter zu arbeiten, jedoch kann ich mich bis heute mit dem Ding nicht anfreunden. Ich verwende lieber das Transformieren. Blendet eure Ebene mit dem Haus wieder ein und trennt es in 3 Teile (rechte Hälfte, linke Hälfte, Dachspitze) auf 3 separate Ebenen. Da die Dachspitze später sowieso zerstört werden soll, brauchen wir die erstmal nicht – das heißt, ihr könnt diese erstmal ausblenden. Wählt jetzt ein Teil des Hauses aus und drückt strg + t (Transformieren). Haltet die strg – Taste gedrückt und geht mit der Maus auf eins der Ecken (Transformieren / Verzerren). Jetzt könnt ihr die Haushälfte perspektivisch verzerren. Genau so macht ihr es mit den anderen Ecken. Die Hilfslinien dienen euch dabei als Orientierung. Tipp: Bei Transformieren ist es am besten, wenn ihr die ganzen Änderungen im einem Durchgang macht und dann mit Enter abschließt. So ist der Qualitätsverlust am geringsten.
|


|
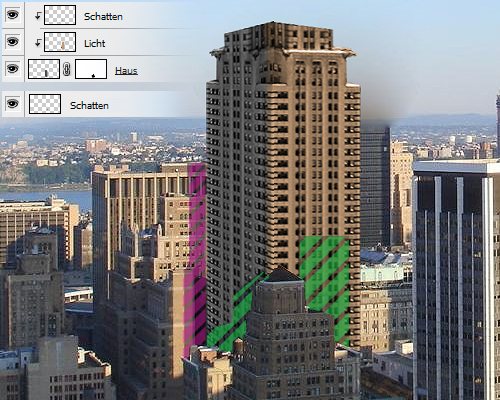
Schatten und LichtDie zweite wichtigste Sache bei einer Komposition ist Licht & Schatten. Macht man hier einen Fehler, wird der Betrachter sofort sehen, dass irgendwas nicht stimmt. Widmen wir uns zuerst dem Licht. Der erste Schritt ist immer das Ermitteln der Lichtquelle, welche in unserem Fall leicht rechts - vorne befindet. Als nächster Schritt ist das Anpassen der Farbe / Helligkeit. Es gibt dabei mehrere Vorgehensweisen, jedoch bevorzuge ich das Arbeiten mit Ebenen und Ebenen-Schnittmasken. Das hat den Vorteil, dass ich leichter Korrekturen vornehmen und mit Ebeneneigenschaften arbeiten kann. Aber genug von der Theorie: Erstellt eine neue Ebene über der Ebene mit dem Haus und bildet mit STRG + Umschalt + g eine Schnittmaske. Wählt ein Gelb / Braun Ton aus und färbt die rechte Hälfte des Hauses damit ein. Wenn ihr unsicher bei der Farbwahl seid, dann könnt ihr mit der Pipette einen Farbton von anderen Häusern nehmen. Stellt dann die Ebeneneigenschaft auf „Ineinanderkopieren“ und setzt die Deckkraft der Ebene auf 50%. Ist die Farbe zu stark, dann könnt ihr mit der Deckkraft der Ebene runter gehen. Das Ziel ist es die gleiche Ausleuchtung zu haben, wie die der Umgebung. Als nächstes kommen die Schatten. Sowohl das Haus selber als auch die umliegenden Häuser werfen Schatten. In unserem Fall sind es die beiden Häuser die vor unserem Haus sich befinden. Im Prinzip geht man wie beim Licht vor. Man erstellt eine neue Ebene und bildet eine Schnittmaske. Mit dem Polygonlasso zeichne ich die Silhouette (grün markiert) der Häuser nach, fülle dann die Auswahl mit Schwarz und stelle die Ebene auf Multiplizieren. Auch hier müsst ihr mit der Deckkraft der Ebene runter gehen um ein einheitliches Bild zu erzielen. Als nächstes kommt der Schatten, der das Hochhaus selber wirft. Dafür erstellt ihr einfach unter der Hochhausebene eine neue Ebene und zeichnet wieder mit dem Polygonlasso eine Silhouette (lila markiert). Tipp: Beim Schattenwurf müsst ihr immer auf die Übergänge bei der Hauswand und dem Dach achten. Beim Dach zum Beispiel ist die Schattenrichtung die gleiche, wie die des Fluchtpunktes.
|

|
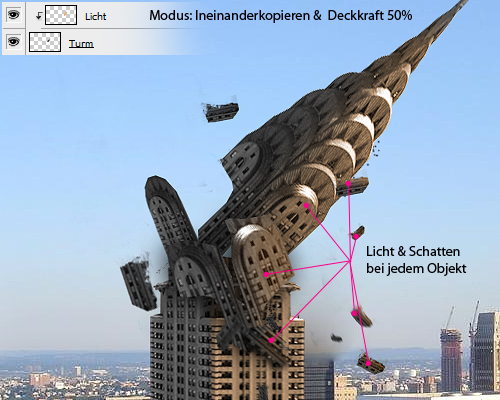
Blendet jetzt die Dachspitze ein und positioniert diese so, als ob die kippen würde. Nehmt jetzt am besten ein Polygonlasso und kopiert / schneidet ein paar Teile des Gebäudes aus. Dabei müsst ihr nicht wirklich 100 % auf den Realismus achten, jedoch sollte es abwechslungsreich sein. Das heißt, dass ihr das Verwenden der gleichen Teile vermeiden sollt. Bei kleineren Trümmerteilen habe ich mit dem Weichzeichner Werkzeug die Enden etwas weichgezeichnet, damit eine Art Bewegungsunschärfe entsteht. Genau so wie beim Haus müsst ihr auch bei den Trümmerteilen auf Licht & Schatten achten. Aus diesem Grund erstellt ihr am besten Schnittebenen mit Farbe und legt diese über die Trümmerteile.
|


|
Kommen wir jetzt die den Feinheiten. Trümmerteile alleine sehen nicht wirklich gut aus. Bei einer Exposion fliegen nicht nur große Teile weg, sondern auch viele kleine. Ich habe für euch ein Brushset mit ein paar Schutt / Rauch Pinsel erstellt, welches ihr euch hier herunterladen könnt.
Um die Trümmerteile zu verformen, drehen und verkleinern, eignet sich am besten strg + t. Ihr könnt auch mit Transformieren / Verzerren ein paar interessante Effekte erzielen. Tipp: Ihr könnt diese Brushes nicht nur als Pinsel, sondern auch als Radiergummi benutzen.
|

|
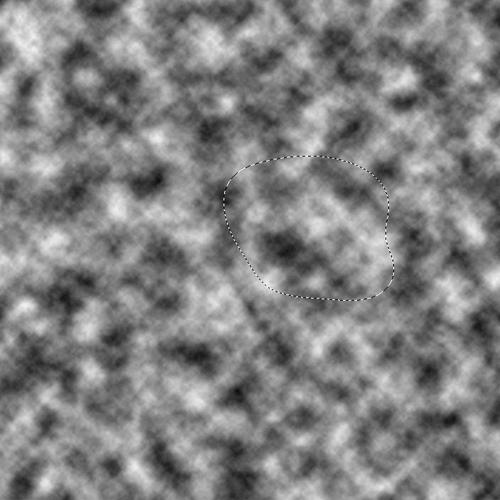
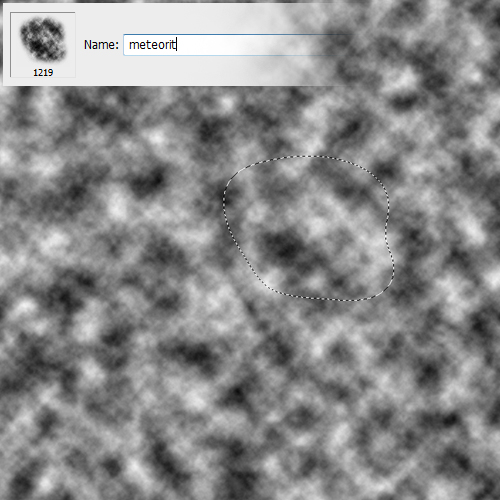
Pinsel für den Meteoriten.Erstellt eine neue Datei (3000 x 3000 px) mit einem weißem Hintergrund. Stellt dann die Vordergrundfarbe auf schwarz und die Hintergrundfarbe auf weiß („d“ - drücken). Wendet jetzt den Filter / Renderfilter / Differenz-Wolken … an. Nehmt dann das Lasso-Werkzeug mit der Einstellung Weiche Kante 60 px und versucht eine Art Wolke zu markieren. Der Durchmesser dabei sollte so bei circa 1000 px liegen. Wenn ihr mit der Auswahl zufrieden seid, dann legt die Auswahl als Pinselvorlage unter Bearbeiten / Pinselvorgabe festelegen ... an. Tipp: Bei der Auswahl mit dem Lasso-Werkzeug solltet ihr mindestens zwei dunklere Stelle in der Auswahl zu haben. Es bietet sich auch an, mehrere solchen Pinsel zu erstellen um dann die Beste davon herauszusuchen.
|


|
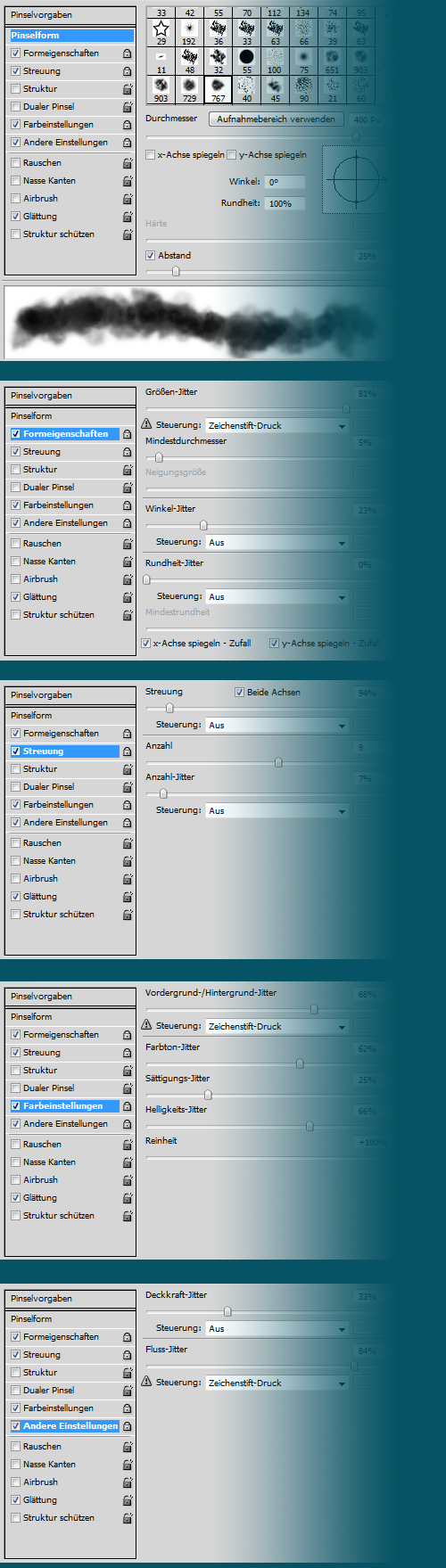
PinseleinstellungJetzt müssen wir die Einstellung für die Pinselform festlegen. Dazu öffnet ihr das Pinselfenster ( Fenster / Pinsel - oder F5 drücken) und übernehmt die Einstellungen. Tipp: Leider kann man die Pinseleinstellung nicht so einfach speichern. Das heißt, wählt ihr einen anderen Pisel aus, verschwinden die ganzen Einstellungen, die Ihr eingestellt habt. Die einzige Möglichkeit die Einstellungen abzuspeichern, ist das Abspeichern aller Brushes als Brushset (ABR-Datei).
|

|
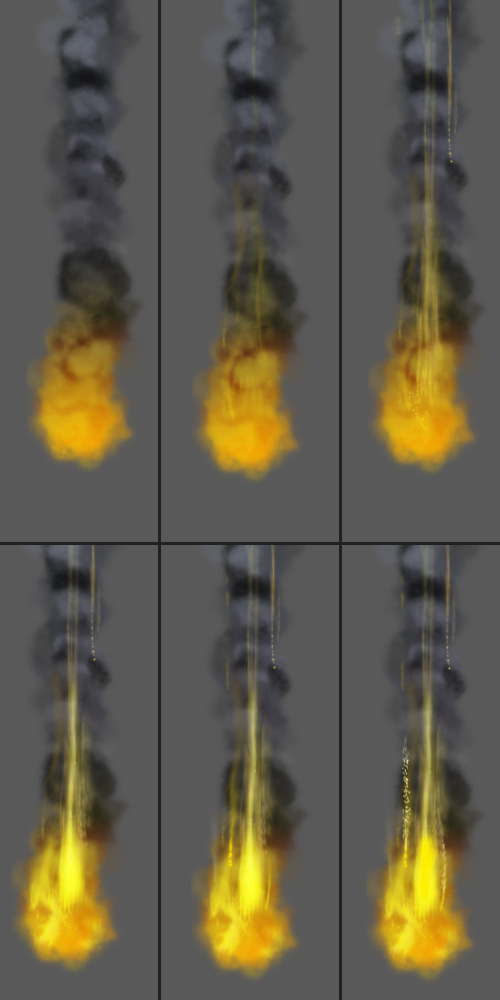
Meteorit & MeteoritenrauchErstellt eine neue Datei (1000x8000 px). Stellt die Vordergrundfarbe auf #7e7e7e und die Hintergrundfarbe auf Schwarz. Wählt dann das Pinselwerkzeug aus und stellt den Hauptdurchmesser auf 400px. Mit gedrückter Umschalt-Taste zeichnet ihr jetzt eine senkrechte Linie. Das Ergebnis sollte jetzt schon nach Rauch aussehen. Um den Rauch etwas mehr Tiefe zu geben, wenden wir auf der Ebene den Ebenenstil Schatten nach innen an. Als zweiter Stil kommt die Verlaufsüberlagerung. Stellt da die Füllmethode auf "Lineares Licht" und erstellt einen Farbverlauf aus 3 Farben. Die Farbwerte entnehmt ihr aus dem Bild. Das Finetuning für die Größe des Feuerballs könnt ihr mit dem Skalieren-Regler bestimmen. Tipp: Wenn ihr den Rauch etwas heller haben wollt, dann müsst ihr bei dem Farbverlauf einen helleren Grauton nehmen.
|

|
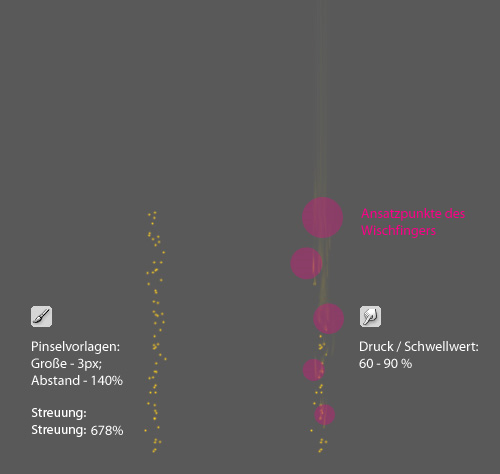
FeuerballNoch sieht unser Feuerball nicht wirklich gut aus, jedoch kann man das mit ein paar simplen Tricks ändern. Wählt einen Pinsel mit circa 3 bis 5 px Durchmesser aus und drückt F5 (Pinselfenster). Stellt dann bei Pinselform den Abstand circa auf 140% und bei Streuung die Streuung circa auf 678%. Erstellt dann über eurem Meteoriten eine neue Ebene und zeichnet mit dem Pinsel einen senkrechten Strich. Nehmt dann den Wischfinger und verwischt die Enden. Dabei müsste ihr nicht nur senkrecht verwischen, sondern könnt kleinere Wellen einbauen. Mit dieser Technik erstellt ihr weitere „Funken“. Um mehr Variationen zu haben, könnt ihr bei manchen Ebenen den Ebenemodus z.B auf „Linear abwedeln“, oder „Lineares Licht“ oder auf was anderen setzen. Zudem könnt ihr die Pinseleinstellung (Abstand und Streuung) variieren. Viele Fragen mich immer, wie man zu einem guten Endergebnis kommt. Die Antwort ist ganz einfach. „Man sollte nicht faul sein.“ Bei diesem Beispiel verwendete ich 38 Ebenen für die Funken, wobei in fast jeder Ebene eine andere Pinseleinstellung und Pinselgröße von mir vorgenommen worden ist. Wenn ihr wollt könnt ihr jetzt die Datei abspeichern, da wir jetzt alle Ebenen zusammenfügen müssen. Wenn ihr eine Hintergrundebene habt, dann blendet diese aus und drückt Strg + Umschalt + E (sichtbare Ebene auf eine Ebene reduzieren). Jetzt müsstet ihr noch eine Ebene mit dem Meteoriten und den Effekten haben. Drückt Strg + A (alles markieren) und danach Strg + C (kopieren).
|


|
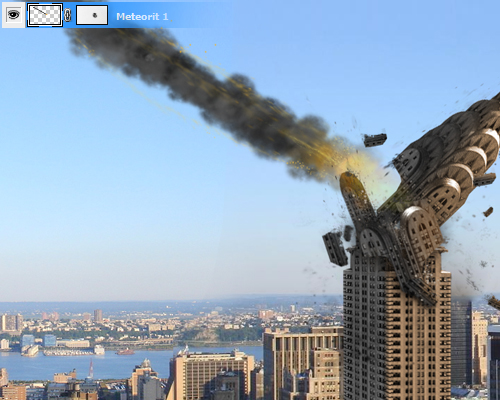
Komposition des MeteoritenWechselt jetzt zu eurer Hauptdatei (Stadt + Hochhaus) und fügt den Meteoriten mit Strg + v ein. Mit Strg + t (transformieren) könnt ihr ihn verkleinern und drehen. Mein Konzept für den Einschlag war, dass der erste Meteorit das Haus durchschlägt und sich dabei in mehrere kleinere Meteoriten teilt. Aus diesem Grund brauchen wir den Feuerball bei dem ersten Meteoriten nicht. Diesen könnt ihr entweder mit einer Ebenenmaske oder mit einem Radiergummi entfernen. Tipp: Bei dem Winkel des Meteoriten solltet ihr nicht 45° verwenden, da dieses zu künstlich aussieht. Am besten eignen sich Winkel zwischen 30° und 40°.
|

|
Wenn ihr noch den Meteoriten in der Zwischenablage habt, dann fügt mit strg + v einen weiteren Meteoriten ein. Da dieser sozusagen nur ein Teil des großen Meteoriten ist, skalieren wir ihn etwas kleiner. Den überschüssigen Rauch könnt ihr mit einem Radiergummi entfernen. Eine weitere Sache die ihr beachten müsst, ist die Erdanziehungskraft. Die zersplitterten Teile bekommen durch die Abbremsung eine andere Laufbahn. Dieses könnt ihr am besten mit Bearbeiten / Transformieren / Verkrümmen … anpassen. Fügt dann weitere Meteoriten ein, bis euch das Ergebnis gefällt.
|


|
Rauch / StaubDer Rauch / Staub soll bei uns zwei Funktionen erfüllen. Zum einem soll es realistisch aussehen, da bei so einem Aufprall viel Schutt und Asche in die Luft gewirbelt wird. Zum anderen können wir dadurch viele unschöne Stellen kaschieren. Die Übergänge zwischen dem Turm und dem Haus können zum Beispiel gut abgedeckt werden. Den Rauch könnt ihr im Prinzip genau so erstellen, wie bei dem Pinsel für den Meteoritenrauch. Oder ihr greift auf das Brushset, welches ihr für den Schutt verwendet habt. Dort findet ihr auch mehrere Brushes für den Rauch. Achtet jedoch auch darauf, das ihr nicht alles mit dem Rauch verdeckt. Es sollten zum Beispiel eure Schuttteile noch zu sehen sein. Dieses lässt sich mit der Ebenereihenfolge ganz gut steuern. Das heißt, ein paar Rauchwolken über dem Schutt und ein paar darunter und ein paar hinter dem Haus. Tipp: Um gute Ergebnisse zu erzielen, ist es beim Rauch vorteilhaft mit geringer Deckkraft zu zeichnen und lieber mehrmals den Rauch auflegen.
|



|
Wenn ihr fertig mit dem Rauch seid, dann könnt ihr noch ein paar weitere Meteoriten in das Bild einfügen. Nachdem ihr alles so positioniert habt, können wir jetzt den richtigen Bildausschnitt wählen. Am besten geht es mit dem Freistellungswerkzeug, da ihr noch den Ausschnitt verändern und positionieren könnt. Z.B wäre hier auch sehr gut ein Hochkant-Bild vorstelltbar. Tipp: Wenn ihr Objekte in den Hintergrund platziert, achtet auf 2 Sachen. Einmal die Proportion und einmal die Unschärfe. Dadurch schafft ihr euch mehr Kontrast zwischen dem Vorder- und dem Hintergrund. Für die Unschärfe benutze ich überwiegend den Filter Gaußscher Weichzeichner.
|

|
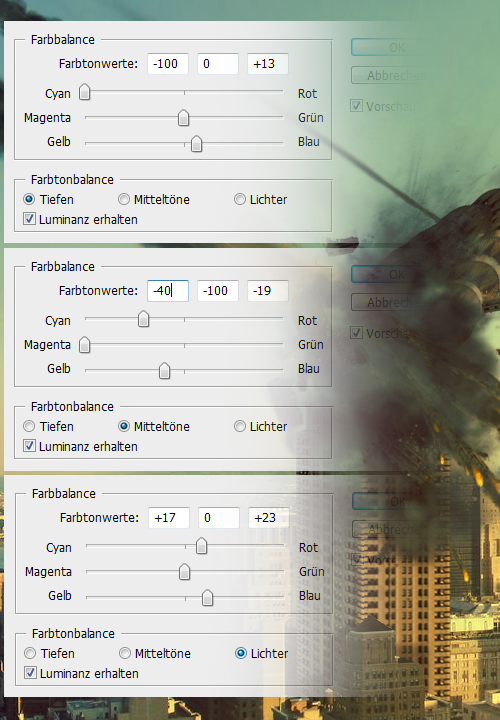
FarbanpassungKommen wir jetzt zu der Farbe. Farbe ist eins der wichtigen Mittel um „Stimmung“ des Bildes zu übermitteln. Grob gesagt habt ihr 2 Farblager, für die ihr euch entscheiden könnt – warme oder / und kalte Farben. Wieso ich ein „oder“ und ein „und“ im letzten Satz verwendet habe, lässt sich ganz leicht erklären. Ich könnt beides in einem Bild einsetzen. Dieses wird Kalt-Warm-Kontrast genannt und trägt sehr viel zur emotionalen Stimmung eines Bildes bei. Erstellt eine neue Ebene über allen anderen Ebene und zeichnet einen diagonalen Farbverlauf ( #382800 und #ffc600) ein. Stellt die Ebene auf Strahlendes Licht und setzt die Deckkraft auf 38%. Geht dann auf  / Farbbalance und übernehmt die Einstellungen von dem Bild. Setzt danach die Deckkraft der Füllebene auf 28%. / Farbbalance und übernehmt die Einstellungen von dem Bild. Setzt danach die Deckkraft der Füllebene auf 28%. Tipp: Durch die Deckkraft der beiden Ebene, könnt ihr die Farbrichtung selber bestimmen. Zudem könnt ihr durch andere Farbverläufe (Blau / Gelb) und andere Ebeneneigenschaften (z.B Lichpunkt) eine andere Stimmung erzeugen.
|



|
Das fertige Bild sieht bei mir so aus. Ich würde mich freuen, wenn ihr eure gelungene Ergebnisse entweder im fxe.Forum oder auf fxe.art präsentiert.
|

|
|