Schritt 1
Erstellt ein neues Dokument, z.B. 500*157 pxl und lädt euren Hintergrund dort hinein.
Wie ihr einen Bannerhintergrund erstellt, könnt ihr in diesem Tutorial nachlesen. Wichtig ist, dass das bild schwarz weiß bleibt. (die farbe kommt später) Wenn ihr ein farbiges Bild habt, dann geht auf Bild / Anpassen / Sättigung verringern ...
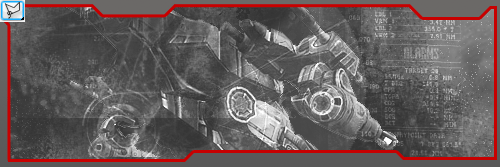
Wer will kann zu Übungszwecken das Bild links nehmen (border.gif).
Für das Tutorial braucht ihr folgende Dateien (Schriftart, Textur)
Diese könnt ihr hier runterladen: Zum Download
|
|
Schritt 2
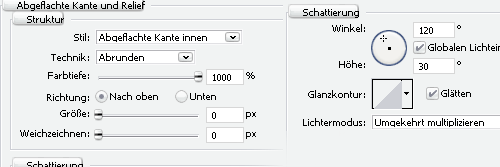
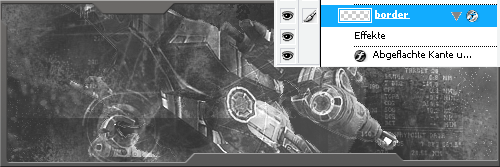
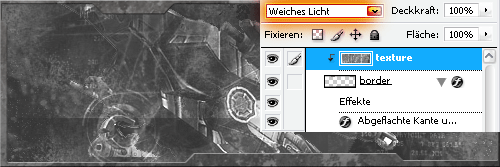
Kommen wir jetzt zum Tutorial :) . Erstellt eine neue Ebene, nehmt das Polygonlasso und zeichnet einen Rahmen (auf dem Bild habe ich meinen Rahmen rot markiert). Wenn ihr die Markierung habt, dann geht ihr auf Auswahl / Auswahl umkehren ... . Füllt die markierte Fläche mit einem dunklen Grauton aus. Geht dann auf  / Abgeflachte Kanten und Relief ... und übernehmt die Einstellungen wie auf dem Bild. / Abgeflachte Kanten und Relief ... und übernehmt die Einstellungen wie auf dem Bild. Damit wir später den Effekt Stil nicht nochmal einstellen müssen, klickt ihr mit der rechten Maustaste auf die Ebene und wählt dort "Ebenenstil kopieren" aus. Soweit so gut, kommen wir zu der Textur ( texture.jpg ) ,die sich in dem ZIP-Ordner befindet. Lädt diese Texture auf eine neue Ebene und erstellt eine Schnittebene (strg + g in der version CS2 alt + strg + g) dann diese. (siehe Bild) Setzt die Ebene auf "Weiches Licht".
|




|
Schritt 3
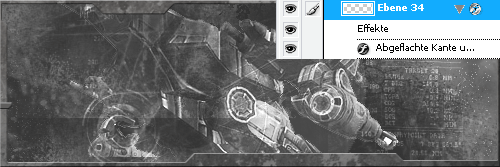
Ab jetzt ist eure Kreativität gefragt, zeichnet mit Polygonlasso auf einer neuen Ebene einen kleinen Viereck, Fünfeck oder was auch immer, füllt dann diesen mit Grau. Fügt den gleichen Ebenenstil ein, indem ihr mit der rechten Maustaste auf die Ebene klickt und dann auf "Ebenestil einfügen" Ihr könnt dann die Ebene duplizieren und verschieben, so wie ihr wollt.
|


|
Schritt 4
Nach dem gleichen Prinzip macht ihr weiter, mit Polygonlasso Markierungen erstellen, die Fläche mit grau füllen, Ebenstil einfügen ... Mit runder Auswahlform könnt ihr Kreise aus dem Objekt rausschneiden.
|

|
Schritt 5
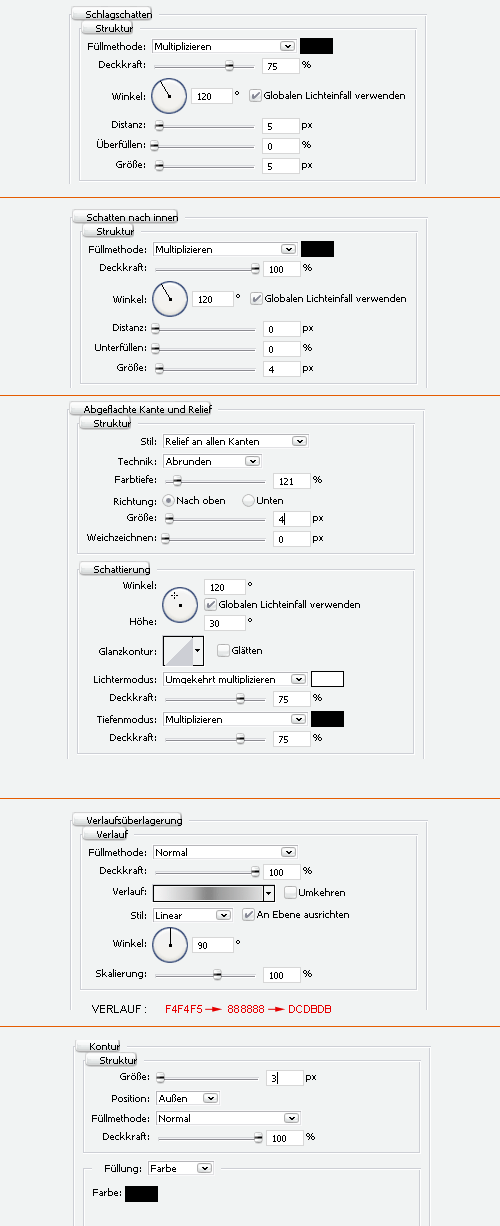
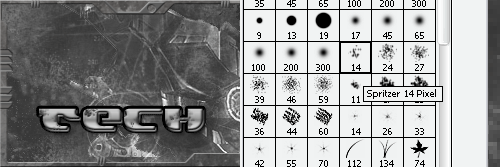
Kommen wir zu der Schrift, packt die Schriftart, die ihr runtergeladen habt, ins Windows/Fonts Verzeichnis (eventuell müsst ihr Photoshop nochmal starten, damit die ihr die Schriftart auswählen könnt): Erstellt eine neue Ebene und schreibt etwas rein. Rastert danach die Ebene, indem ihr mit der rechten Maustaste auf die Ebene klickt und dann "Ebene rastern" auswählt. Geht dann auf  und fügt, Schlagschatten, Schatten nach innen, A. Kante und Relief, Verlaufsüberlagerung und Kontur hinzu (siehe Bild). und fügt, Schlagschatten, Schatten nach innen, A. Kante und Relief, Verlaufsüberlagerung und Kontur hinzu (siehe Bild). Wählt Radiergummi mit einer "dirty" Form und klickt manche Stellen auf der Schrift an, damit es "zerstört" aussieht.
|




|
Schritt 6
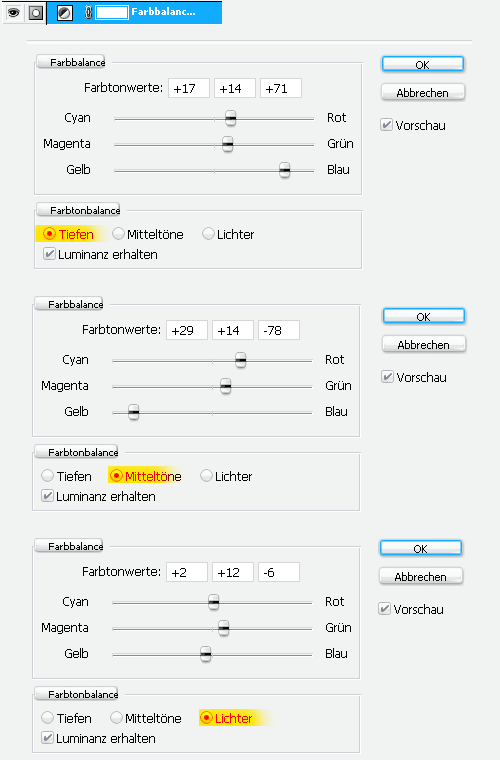
Was jetzt noch fehlt ist die Farbe. Dazu klickt ihr auf  und wählt dort Farbballance ... aus.(diese Farbballance Ebene muss über allen Ebene sein) Übernehmt einfach die Werte wie auf dem Bild. und wählt dort Farbballance ... aus.(diese Farbballance Ebene muss über allen Ebene sein) Übernehmt einfach die Werte wie auf dem Bild. Mein Ergebnis sieht so aus. Viel Spass beim Nachmachen.

Habt ihr noch Fragen zum Tutorial Technical Border & Text für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |


|
|