Schritt 1
Erstellt in Photoshop eine neue Datei (500 x 500 px) und zeichnet auf einer neuen Ebene mit Ellipse-Werkzeug (Modus: Pixel füllen) einen Kreis.
Erstellt dann über den Kreis eine neue Ebene, füllt diese mit einem Farbverlauf (#a3c612 | #7a9415) und wendet eine Schnittmaske (Strg + Alt + g) mit eurem Kreis an.
Das Gute an dieser Methode ist, dass ihr den Farbverlauf immer korrierigen bzw. abändern könnt. Aber dazu später etwas mehr. In nächsten Schritt erzeugen wir einen kleinen Lichtreflex der fast am Rand des Kreises sich befinden soll. Dafür brauchen wir zunächst die Auswahl des Kreises.
Klickt dafür bei gedrückter Strg - Taste mit der linken Maus auf die Ebene wo sich der Kreis befindet. Wenn ihr die Auswahl habt, klickt im Menü auf Auswahl / Auswahl verändern / Verkleinern ... . Stellt beim Dialog die Pixeanzahl auf 2 um.
Klickt dann auf Bearbeiten / Kontur füllen ... und übernehmt die Einstellungen wie rechts auf den Bild (Breite: 2px; Position: Innen; Farbe:Weiß).
Nachdem ihr euren Lichtkreis habt, setzt die Deckkraft der Ebene auf 60% und radiert mit einem weichen Radiergummi (Größe 100px) alles bis auf die Ecke unten links weg. Markiert zum Schluss die "Grundform" - Ebene und fügt etwas  / Schlagschatten ... ein. / Schlagschatten ... ein.
|
|
Schritt 2
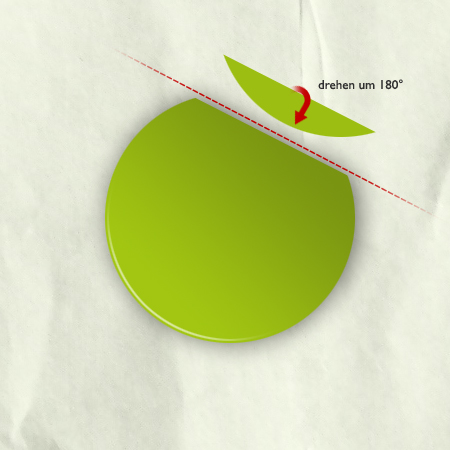
Kommen wir zu der abgeknickten Ecke. Wählt dafür die Ebene mit eurem Kreis (bei uns die Ebene 2 "Grundform") aus und schneidet einer Ecke des Kreises ab.
Benutzt für die Markierung am Besten das Polygonlasso  und scheidet dann mit strg + x die Ecke ab. Fügt danach mit strg + v die Ecke auf eine neue Ebene. Achtet dabei, dass die Ebene über allen anderen Ebene liegt und nicht als Schnittmaske mit der "Grundform" - Ebene verbunden ist. und scheidet dann mit strg + x die Ecke ab. Fügt danach mit strg + v die Ecke auf eine neue Ebene. Achtet dabei, dass die Ebene über allen anderen Ebene liegt und nicht als Schnittmaske mit der "Grundform" - Ebene verbunden ist.
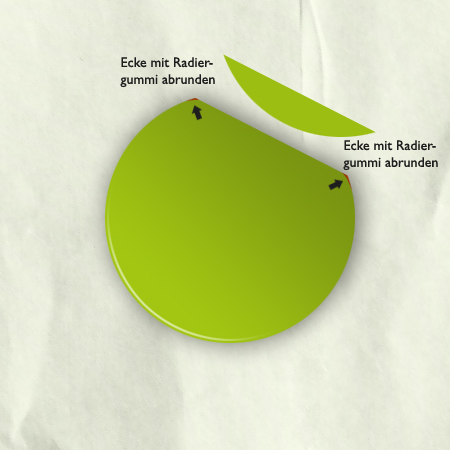
Geht dann auf Bearbeiten / Transformieren / um 180° drehen ... . Hier machen viele den Fehler, und platzieren die Ecke schon auf die Grundform. Für ein mehr realistisches Ergebnis ist es besser wenn man die Ecken vorher etwas abrundet. Wählt wieder die "Grundform" - Ebene aus und radiert mit einem Radiergummi die Ecken etwas weg.
|


|
Schritt 3
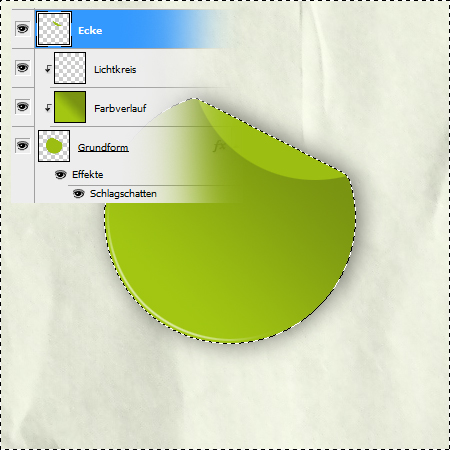
Schiebt jetzt die Ecke auf euren Kreis. Ihr werdet jetzt merken, dass die Ecken der Ecke etwas über die Grundform rausragen.
Dieses können wir aber ganz leicht beheben (entfernen):
Markiert wieder die Grundform, indem ihr mit gedrückter Strg - Taste + linke Maustaste den Grundform-Kreis markiert. Danach mit Auswahl / Auswahl umkehren ... die Auswahl inventiert. Geht bzw. wählt die die Ebene mit der Ecke aus und löscht mit der Enft - Taste den Bereich, welcher außerhalb der Grundform sich befindet. Die Auswahl könnt ihr dann mit Strg + d löschen.
Nachdem wir die endgültige Form haben, müssen wir der Ecke auch einen Farbverlauf und einen Lichtkreis verpassen. Dieses erfolgt genau so, wie bei dem großen Kreis:
Erstellt eine neue Ebene und füllt diese dann mit dem gleichen Farbverlauf (#a3c612 | #7a9415). Setzt die Ebene mit Strg + Alt + g als Schnittmaske mit der Ebene von der Ecke. Achtet darauf, dass der Farbverlauf die gleiche Richtung hat, wie der Farbverlauf von der Grundform.
Für den Lichtkreis brauchen wir zunächst eine neue Ebene und die Auswahl der Ecke.
Für die Auswahl klickt mit gedrückter Strg - Taste und der linken Maus auf die Ebene, wo sich die Ecke befindet. Wenn ihr die Auswahl habt, klickt im Menü auf Auswahl / Auswahl verändern / Verkleinern ... . Stellt beim Dialog die Pixelanzahl auf 2 um.
Klickt dann auf Bearbeiten / Kontur füllen ... und übernehmt die Einstellungen wie rechts auf den Bild (Breite: 2px; Position: Innen; Farbe:Weiß).
Nachdem ihr euren Lichtkreis habt, setzt die Deckkraft der Ebene auf 60% und radiert mit einem weichen Radiergummi (Größe 30px) alles bis auf die Ecke unten links weg.
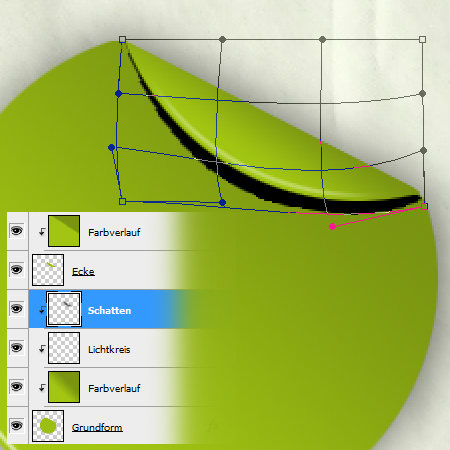
Zum Schluss brauchen wir noch einen Schatten. Dafür wird wieder die Auswahl von der Ecke benötigt. Klickt wieder mit gedrückter Strg - Taste und der linken Maus auf die Ebene der Ecke. Erstellt danach eine neue Ebene unter der Ebene von euer Ecke. Färbt diese dann mit schwarz und geht auf Bearbeiten / Transformieren / Verkrümmen ... . Schiebt die schwarze Fläche etwas raus um den Schatten zu simulieren. Da der Schatten nur auf unserer Grundform zu sehen sein sollte, müssten wir noch mit Strg + Alt + g eine Schnittmaske erzeugen. Je nach Bedarf könnt ihr die Deckkraft runterdrehen und mit gaußschem Weichzeichner den Schatten verfeinern.
|


|
Schritt 4
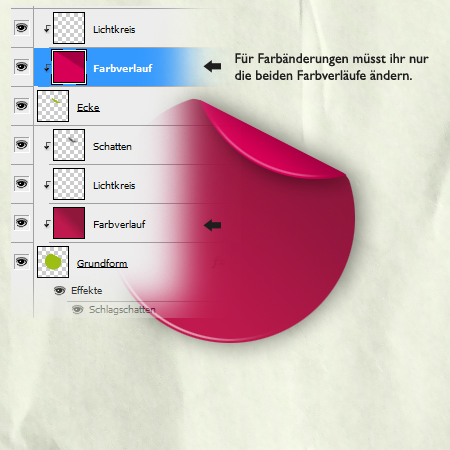
Unsere Grundform des Stickers ist fertig. Wenn ihr alles richtig gemacht habt, dann könnt ihr jetzt ganz einfach die Farbe, Verläufe, etc... ändern. Zum Beispiel für die Änderung der Farbe benötigt ihr nur an 2 Ebenen den Farbverlauf mit einer anderen Farbe versehen.
|


|
Schritt 5
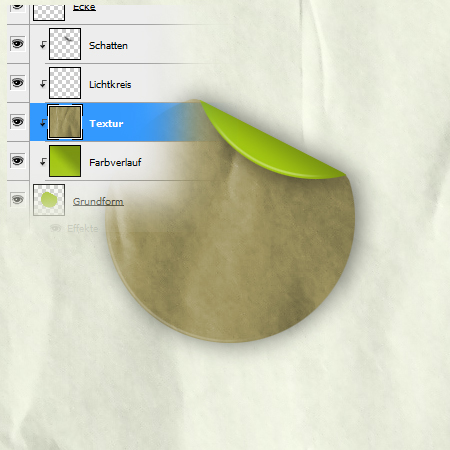
Was auch möglich ist, ist der Einsatz von Texturen. Nehmt die Textur (rechts) und fügt (strg + v ) sie über den Farbverlauf von der Grundform ein.
|


|
Schritt 6
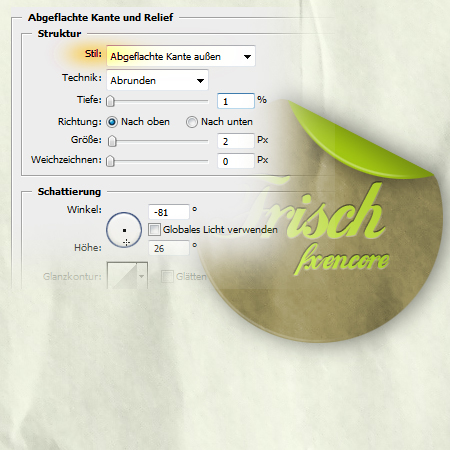
Was jetzt noch fehlt ist die Schrift. Als Schriftart habe ich "Loki Cola" verwendet. Um den Effekt zu erzielen, als ob die Schriftart ausgeschnitten wäre - habe ich den Ebeneneffekt  / Abgeflachte Kanten und Relief... verwendet. Die wichtigsten Einstellungen sind dabei der Stil: Abgeflachte Kanten nach außen und der Winkel. / Abgeflachte Kanten und Relief... verwendet. Die wichtigsten Einstellungen sind dabei der Stil: Abgeflachte Kanten nach außen und der Winkel. Wer will, kann noch die Schrift drehen (strg + t) . Achtet aber darauf, dass ihr die Schrift im gleichen Winkel wie der Knick der Ecke ist.
|


|
Schritt 7
So sieht das fertige Ergebnis aus.

Habt ihr noch Fragen zum Tutorial Sticker für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |

|
|