Schritt 1
Zuerst sollten wir uns die Frage stellen, welchen Vorteil haben Pfade / Vektoren. Zum einen kann man eine Vektorgrafik ohne Qualitätsverlust vergrößern bzw. verkleinern. Zum anderen kann man die Ankerpunkte leichter und schneller anpassen. Was die Pfad - Ankerpunkte sind, werde ich später im Tutorial ansprechen.
Jetzt stellt sich natürlich die Frage – Wieso arbeitet man dann überhaupt noch mit Pixelgrafik? Bei Pixelgrafiken ist es leichter und schneller Farbbereiche auf einander abzustimmen, Details wie Schmutz etc...einzufügen, Farbe verwischen, ein Teil wegradieren. Bei Vektorgrafiken wird meistens das Bild aufs Wesentliche reduziert – das bedeutet, dass Details (beim Gesicht wären es zum Beispiel Hautporen, Falten, etc...) mit Absicht weggelassen werden.
|
|
Schritt 2
So genug von der Theorie – kommen wir zum praktischen Teil:
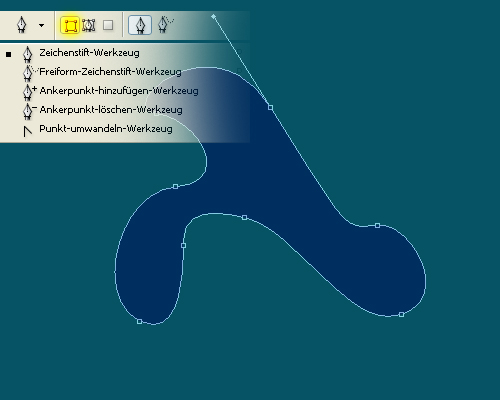
Photoshop bietet eine handvoll Werkzeuge für das Erstellen und Bearbeiten von Pfaden. Zuerst konzentrieren wir uns auf den Zeichenstift – Werkzeug. Nachdem ihr das Werkzeug ausgewählt habt, achtet darauf, dass oben im der Werkzeug Informationsleiste Formebenen aktiviert sind. Wenn ihr mit dem Zeichenstift – Werkzeug anfängt auf der Arbeitsfläche Ankerpunkte zu setzen, werdet ihr merken, dass es zwei Arten gibt.
1) Setzt ihr einen Ankerpunkt mit einem Klickt ohne die linke Maustaste zu halten, erstellt ihr eine eckige Form (ohne Tangenten)
2) Klickt ihr und haltet die Maustaste gedrückt, dann könnt ihr durch das Bewegen der Maus die Rundung erstellen. Es werden dabei 2 Tangenten angelegt.
Beim Erstellen einer Form solltet ihr grundsätzlich beachtet, dass die Formebene immer geschlossen werden muss.
|

|
Schritt 3
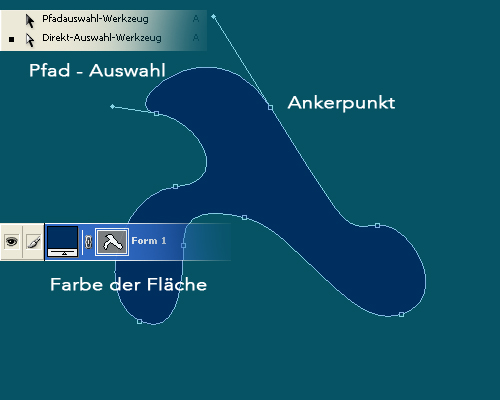
Nachdem ihr einen Pfad erstellt habt, könnt ihr diesen mit Hilfe von Pfadauswahl und Direktauswahl Werkzeug bearbeiten. Das Pfadauswahl Werkzeug markiert den gesamten Pfad - somit könnt ihr den kompletten Pfad verschieben. Mit dem Direktauswahl Werkzeug verschiebt ihr entweder die Ankerpunkte oder die Tangenten.
|

|
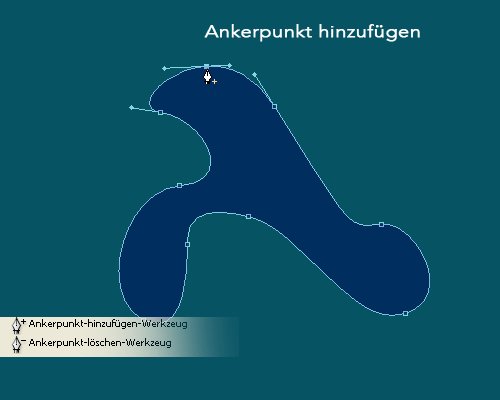
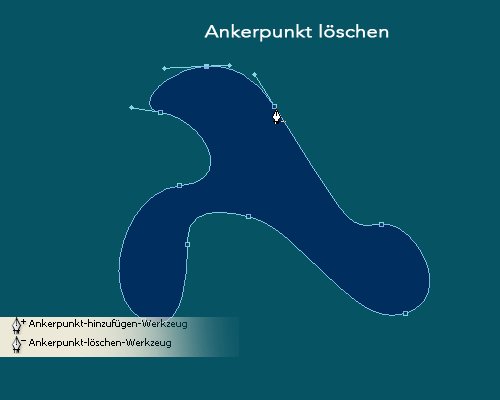
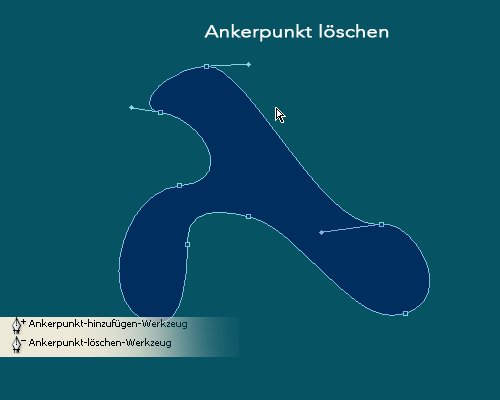
Schritt 4
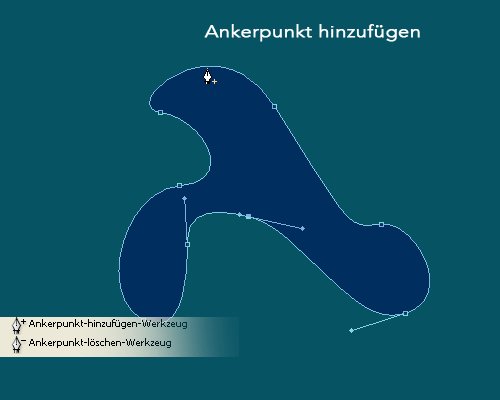
Mit dem Ankerpunkt - hinzufügen / löschen - Werkzeug könnt ihr neue Ankerpunkte hinzufügen / entfernen.
|

|
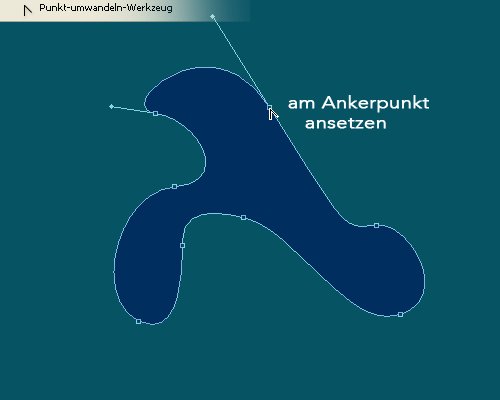
Schritt 5
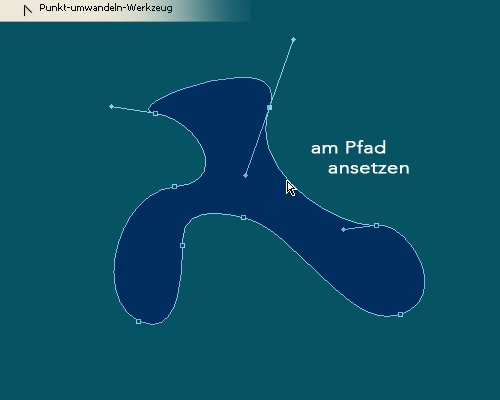
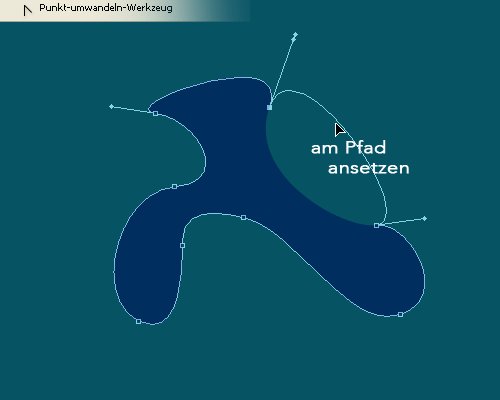
Mit dem Punk - umwandeln - Werkzeug habt ihr 3 Möglichkeiten die Biegung zu verändern. 1) Auf den Ankerpunkt mit der Maus klicken, gedrückt halten und verschieben
2) Am Pfad ansetzen und dabei den Abschnitt zwischen 2 Ankerpunkten verschieben
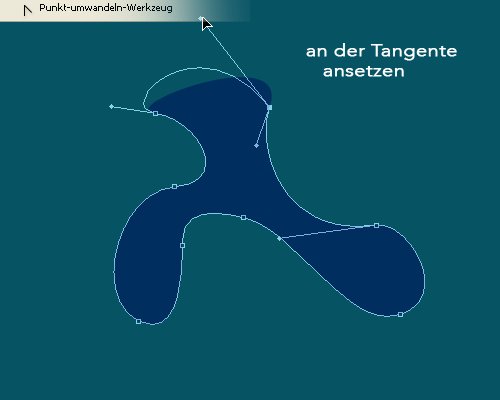
3) An der Tangente ansetzen und dabei die Biegung verändern
|

|
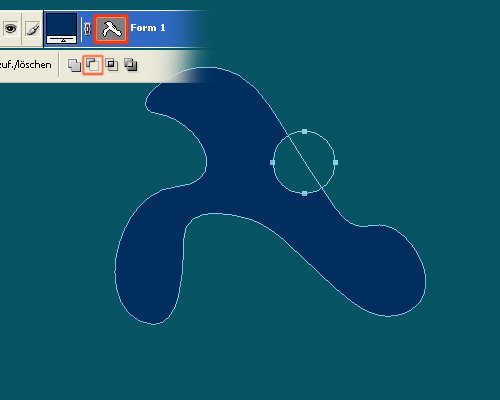
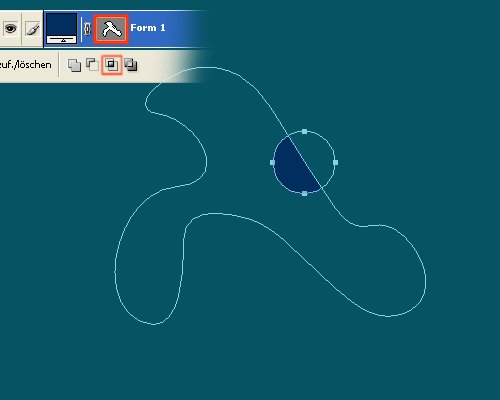
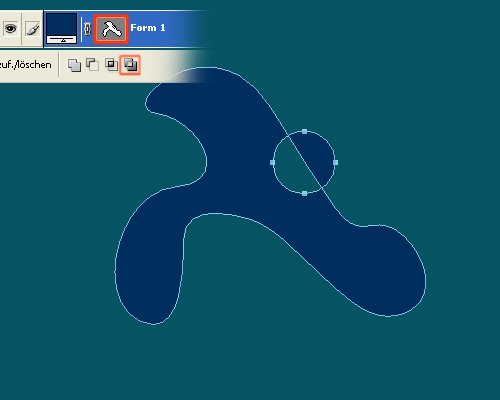
Schritt 6
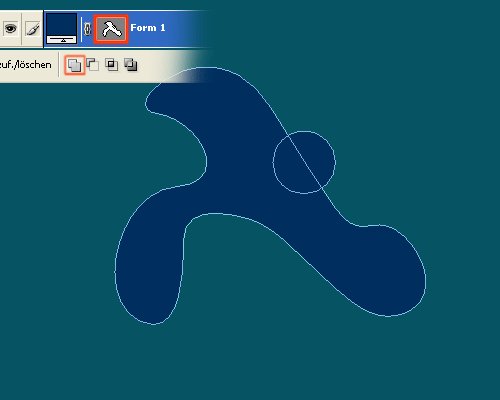
In Photoshop habt ihr die Möglichkeit mehrere Formebenen zu kombinieren. Vorraussetzung dafür ist, dass die Formebenen auf einer Ebene liegen. Klickt dafür auf die Ebene (Vektormaskenminiatur), wählt dann das Zeichenstiftwerkzeug und zeichnen eine neue Formebene.
Der Vorteil davon ist, dass die Formebenen sich verknüpfen lassen. Die Verknüpfung könnt ihr gleich beim Zeichnen des Pfades einstellen oder später durch die Auswahl der beiden Pfade mit dem Pfadauswahl -Werkzeug ändern.
|

|
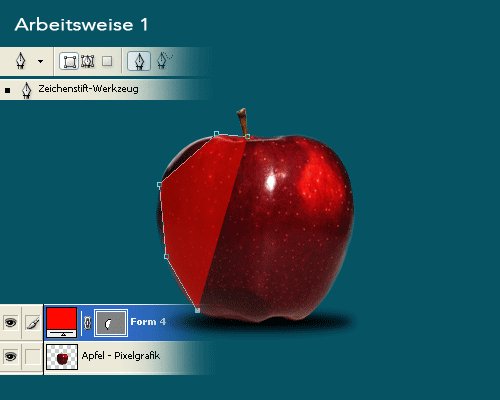
Schritt 7
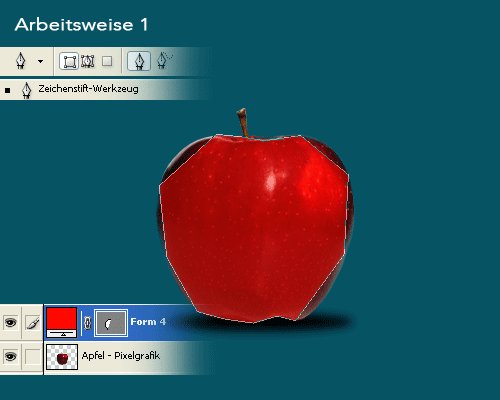
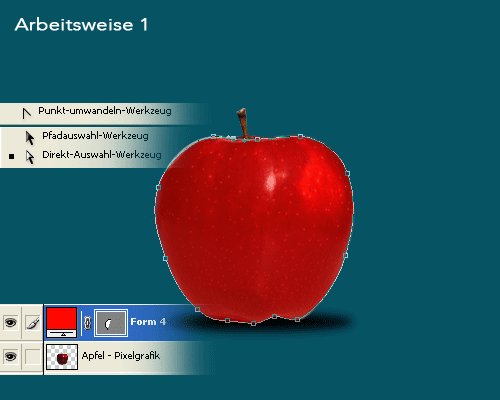
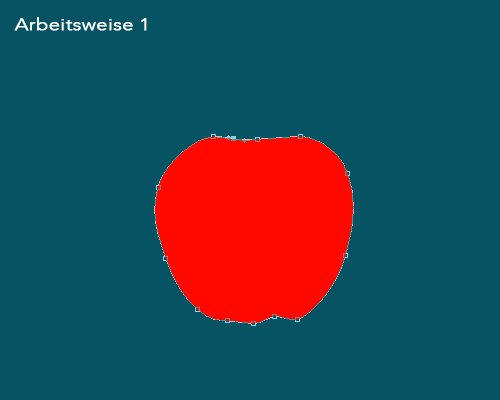
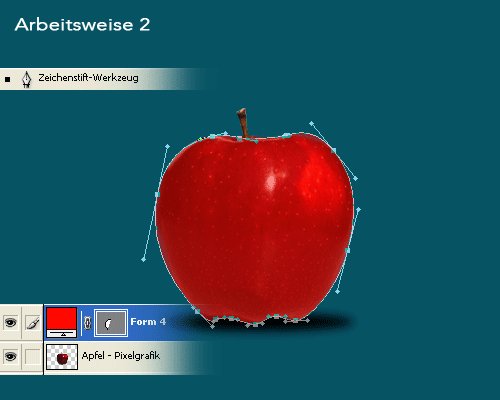
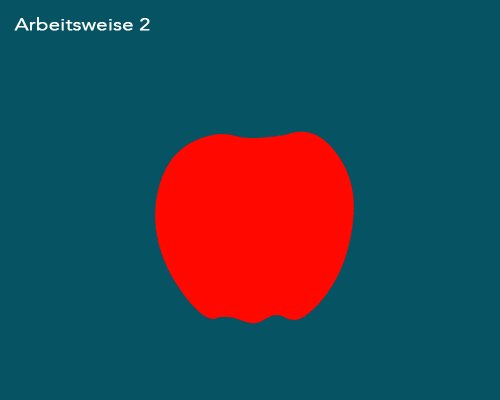
In diesem Beispiel will ich euch 3 Vorgehensweisen aufzeigen, wie von einer Vorlage eine Vektorgrafik erzeugen könnt. Ihr solltet alle Arbeitsweisen probieren und ein paar mal einsetzen, damit ihr merkt welche Vorteile / Nachteile diese Arbeitsweisen haben. 1 Arbeitsweise: In unserem Beispiel haben wir einen Apfel den wir vektorisieren wollen. Erstellt eine neue Ebene und setzt diese auf 50% Deckkraft. Dieses machen wir, damit wir beim Zeichnen des Pfades immer die Vorlage sehen. Nehmt dann das Zeichenstift-Werkzeug und klickt (ohne die Maus zuhalten) auf die Konturen des Apfels. Nachdem ihr den Pfad geschlossen habt, nehmt ihr das Punk-umwandeln-Werkzeug und biegt die Punkte so hin, das die Biegung der Pfade an den Konturen des Apfels ist. Nachdem euer Pfad fertig ist, könnt ihr die untere Ebene wegblenden und die Deckkraft der Pfadebene auf 100% setzen.
|

|
Schritt 8
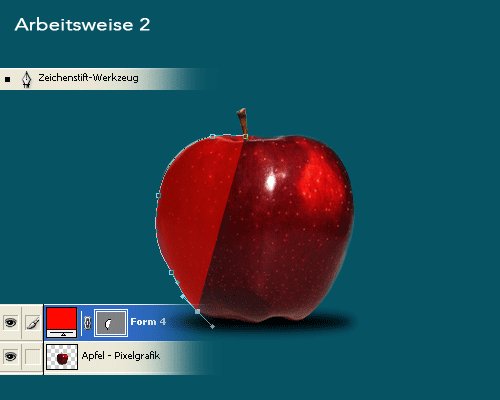
Die zweite Arbeitsweise ist im Prinzip genau so wie die erste. Ihr erstellt wieder eine Ebene mit reduzierter Deckkraft. Der einzige Unterschied ist, das ihr beim Setzen der Ankerpunkte die Biegung durch das Halten / Ziehen der Maus erstellt. Manchmal kann euch passieren, das die Tangenten zweier Ankerpunkte sich überschneiden und der Pfad in sich verdreht wird.
|

|
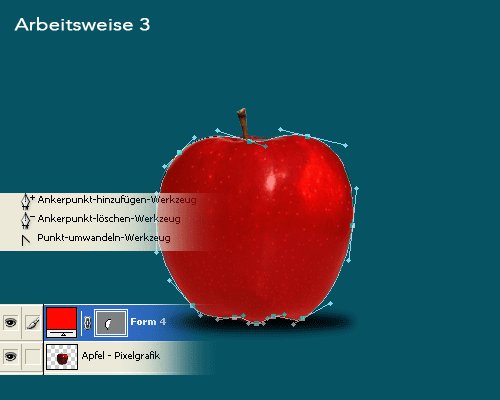
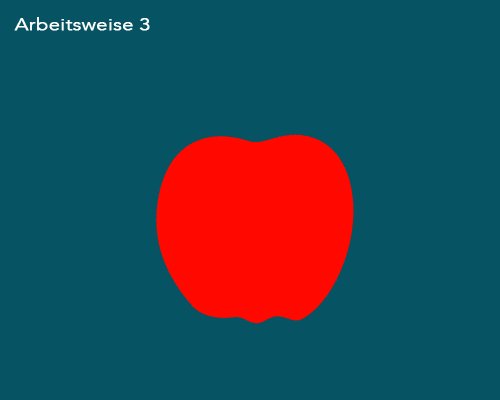
Schritt 9
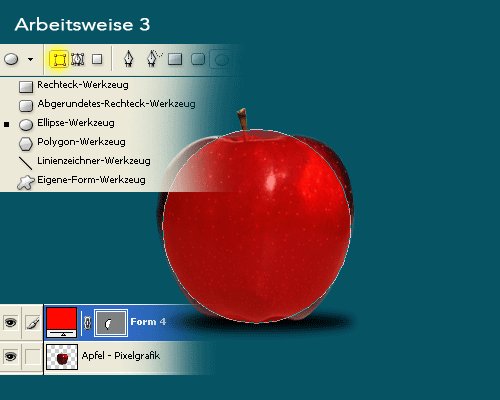
Bei der dritten Arbeitsweise nehmen wir die Grundformen zur Hilfe. Wenn ihr eine Grundform (Kreis, Rechteck, Polygon etc..) ausgewählt habt, dann achtet darauf, dass ihr den Modus auf Formebene umstellt. Erstellt dann einen Kreis und fügt dann mit Anker-hinzufügen-Werkzeug die Punkte die ihr noch braucht. Mit dem Direkt-Auswahl-Werkzeug verschiebt ihr die Punkte und die Tangenten bis ihr das gewünschte Ergebnis habt. Diese Technik eignet sich besonders gut, wenn ihr Kreise braucht. Zudem könnt ihr die Formen (Kreis + Rechteck) kombinieren (siehe Schritt 6) und somit recht schnell eine präzise Form erstellen.

Habt ihr noch Fragen zum Tutorial Pfade und Vektoren für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |

|
|