Schritt 1
In diesem Tutorial wird erklärt wie ein Baum in Pixelart erstellt wird.
Eigentlich ganz Simpel.
Erstellt zuerst mit dem Buntstift Werkzeug Hauptdurchmesser ( 30 - 70) kommt drauf an wie groß ihr eure Baumkrone haben wollt. Kann auch größer oder kleiner
sein. Wählt eine grüne Farbe eurer Wahl aus, und setzt einen Punkt wie auf dem Bild zusehen Danach nehmt ihr eine etwas Dunkleres Grün, und pixelt in etwa die selbe Struktur wie auf dem Bild, wichtig ist dabei nur das zur Mitte hin die Dichte der Punkte abnimmt, und an den Rändern die Punkte länger vorhanden sind.
Dies ist dazu da Die Rundung des Baumes zu schaffen.
Das ganze sollte dann in etwa so aussehen
|
|
Schritt 2
Das selbe wiederholt ihr auf der anderen Seite mit einem helleren Grün, Hier ist die Rundung besser zu sehen wie beim Dunkel Grün, es liegt nun an euch wie ihr die Aufteilung von Hell Dunkel wählt, bei mir Überwiegt das Dunkle. So nun ist die Baumkrone eigentlich fertig, sollte in etwa so aussehen.
|

|
Schritt 3
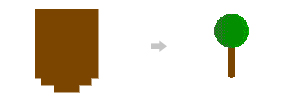
Nun zum Stamm, Dazu wählen wir ein beliebiges braun, die Dicke und Länge des Stamms kommt natürlich auf die Größe eurer Baumkrone an. Also zeichnet mal einen Stamm, bei mir sieht das so aus. Wichtig ist jetzt noch der Stamm anfang, da ein stamm rund ist, das ganze sieht dann in etwa so aus:
|

|
Schritt 4
Nun noch die Schattierungen, ein helleres und ein dunkleres braun auswählen, und dann das helle auf dieselbe Seite wie beim Baum ebenso mit dem dunklen. Ich habe dabei diese Struktur verwendet, das ist jedoch euch überlassen, am besten sieht es wohl so aus:
So nun ist der Baum auch schon fertig, ich habe ihn noch ein bisschen in Szene gesetzt, das ganze sieht dann so aus:

Habt ihr noch Fragen zum Tutorial Pixel Baum für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |

|
|