Schritt 1
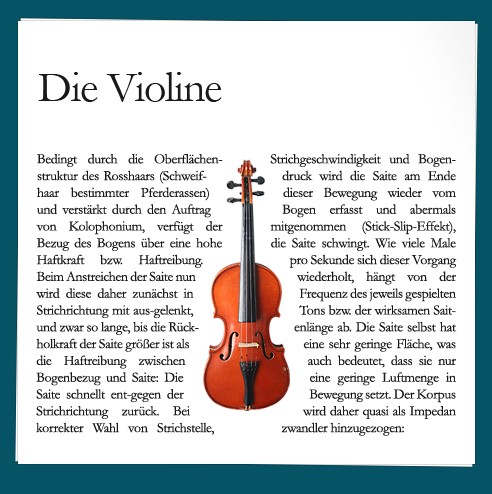
In diesem Tutorial will ich euch zeigen, wie ihr einen Text um ein Bild in Photoshop umfließen lassen könnt. Behaltet aber im Hinterkopf, dass Photoshop kein Satz-/Layoutprogramm ist. Das heißt: solltet ihr es drucken wollen, dann erstellt es lieber in Indesign, Quark etc... . Für schnelle Skizzen oder Dummys könnt ihr jedoch ruhig auf Photoshop zurückgreifen. In unserem Beispiel habe ich ein 2 Spaltenlayout gewählt, wo ich einen Text reinkopiert habe - um es etwas aufzupeppen will ich eine Violine in die Mitte platzieren - welche die beiden Spalten optisch abtrennt. Würde man einfach das Bild einfügen, so würde der Text in das Bild hineinragen.
|
|
Schritt 2
Um dieses zu verhindern, müssen wir unseren Textbereich mit Pfaden abbilden. Zeichnet zuerst mit einem Rechteck-Werkzeug (Modus = Formebenen !) ein Viereck. Nehmt dann das Zeichenstift - Werkzeug (  ) - stellt den Formmodus auf "vom Frombereich subtrahieren" und zeichnet die Konturen von der Violine nach. Macht aber dieses etwas versetzt zu dem Objekt. Die Konturlinie muss hierbei nicht 100% detailgetreu sein. ) - stellt den Formmodus auf "vom Frombereich subtrahieren" und zeichnet die Konturen von der Violine nach. Macht aber dieses etwas versetzt zu dem Objekt. Die Konturlinie muss hierbei nicht 100% detailgetreu sein.
|


|
Schritt 3
Nehmt jetzt das Textwerkzeug und geht mit dem Cursor über euren erstellten Pfad. Sobald der Cursor die Form (siehe Bild) verändert hat, könnt ihr euren Text hineinschreiben. Photoshop erstellt automatisch eine neue Textebene, sodass ihr die Pfadebene löschen oder ausblenden könnt.
Dieser Textbereich hat die gleichen Eigenschaften wie ein Blocktext. Das heißt ihr könnt sowohl den Blocksatz als auch Zeilenabstand , Silbentrennung etc... verwenden. Achtet aber darauf, dass das Textfeld die Wörter abschneidet, die in das Textfeld nicht hineinpassen.
|

|
Schritt 4
Genau das Gleiche macht ihr mit der anderen Spalte. Solltet ihr kleine Korrekturen vornehmen wollen, dann müsst ihr die Textebene auswählen und mit  dem Werkzeug die Pfadlinien verändern. dem Werkzeug die Pfadlinien verändern.

Habt ihr noch Fragen zum Tutorial Text im Pfad für Photoshop, dann könnt ihr diese entweder im Forum oder im IRC - Chat ( #fxencore.de ) stellen. |

|
|