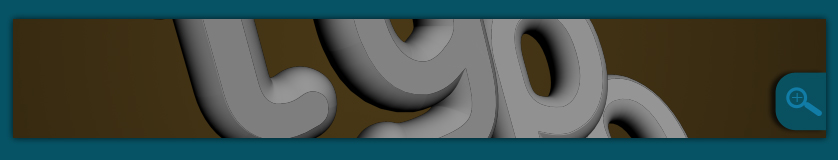
In diesem Tutorial zeige ich euch, wie ihr eine 3D-Schrift verzieren könnt. Dazu benötigen wir 3ds Max, Illustrator und Photoshop. Text erstellen in 3ds Max Widmen wir uns dem Text. Öffnet dafür 3ds Max und nehmt das Texttool. Da wir später die Buchstaben einzeln verschieben, drehen und rendern werden, ist es wichtig, dass die Buchstaben Abstand voneinander haben. Als Schriftart habe ich Ubuntu (ist unter Downloads auf fxencore verfügbar) genommen. Nachdem wir einen Textpfad haben, begeben wir uns zu der Modifier List um dort Bevel einzustellen. Wenn ihr abgerundete Übergänge haben wollt, aktiviert bei Surface die Curved Sides (10) und die Smooth Across Levels.
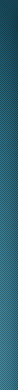
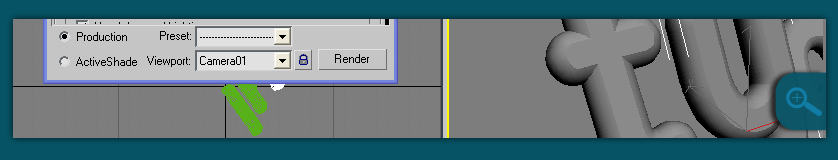
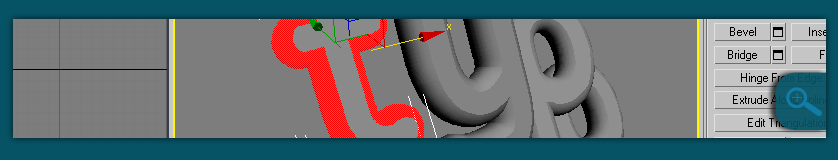
Nachdem ihr jeden Buchstaben eingefügt und bearbeitet habt, könnt ihr die Buchstaben so positionieren, wie ihr wollt. Dabei könnt ihr skalieren, verschieben und drehen. Ich habe noch zusätzlich eine Kamera eingefügt, damit ich später nicht zufällig den Zoom oder die Richtung ändern kann. Wenn ihr mit der Positionierung fertig seid, widmen wir uns dem Rendering: Wie schon oben erwähnt, werden wir die Buchstaben und deren Mittelstreifen einzeln rendern. Das hat den großen Vorteil, dass wir später im Photoshop nichts mehr ausschneiden müssen. Zuerst wandeln wir jeweils die Buchstaben in ein Poly Objekt um. Dann deaktivieren wir für die Buchstaben "Y","P" und das "O" für die Kamerarenderingansicht, indem wir mit der rechten Maustaste auf das Objekt und dann auf Properties gehen. Das Rendering: Drückt F10 um das Render Menü aufzurufen. Das einzige was ihr beachten müsst, ist die Rendergröße. In unserem Beispiel habe ich es auf 1500x900 Pixel eingestellt. Rendert jetzt das Bild (es müsste nur der Buchstabe "T" gerendert werden) und speichert es als PNG ab. Der Vorteil vom PNG ist der, dass der Hintergrund (was im Rendering schwarz ist) transparent wird.  Jetzt wollen wir den inneren Teil vom Buchstaben haben. Geht dafür in den Polygon Selection Modus und markiert den inneren Teil des Buchstabens. Drückt danach strg + i (Auswahl umkehren) und löscht mit ESC die Polygone, sodass nur der innere Teil des Buchstabens bleibt. Rendert es wieder und speichert es ab. Genau das gleiche macht ihr mit den anderen Buchstaben. Beim Y aktiviert ihr wieder das Rendern für die Kamera - vergesst aber nicht die Einstellung beim "T" zu machen, damit es nicht mitgerendert wird. In unserem Fall haben wir dann am Ende 8 Bilder.  Muster erstellen in IllustratorKommen wir zu den Verzierungen. Diese erstelle ich gerne im Illustrator, weil dieser mehr Einstellungsmöglichkeiten für die Pfadbearbeitung bietet als Photoshop. Dabei gehe ich wie folgt vor: Ich skizziere mir zunächst schnell auf einem Blatt das Muster um einen Anhaltspunkt zu haben. Dann zeichne ich grob den Pfad und verfeinere ihn dann mit dem Direktauswahl-Werkzeug. Nachdem wir einen Pfad haben, vergrößern wir diesen mithilfe von Objekt / Pfad / Konturlinie. Wichtig dabei ist, dass ihr bevor ihr es macht, der Kontur einen Wert gibt. In unserem Fall habe ich 2 Pixel genommen - je dicker ihr die Linie haben wollt, desto höher muss der Konturenwert sein.  Um die Enden zusammenzufügen, markiert die beiden Punkte mit der Direktauswahl und klickt mit der rechten Maustaste darauf. Wählt dann Durchschnitt berechnen (beide) um die Punkte zu einem zusammenzufügen. Wenn ihr wieder zu der Vorschau wechselt (strg+ y), dann müsst ihr noch gegebenenfalls die Kontur auf unsichtbar und der Fläche eine Farbe zuweisen. Macht genauso weiter um andere Stränge zu erstellen. Zum Schluss habe ich noch ein paar Blätter eingefügt und das Muster als Muster.ai abgespeichert.
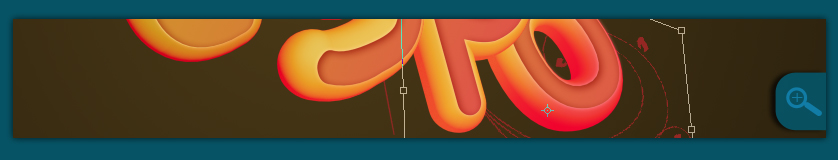
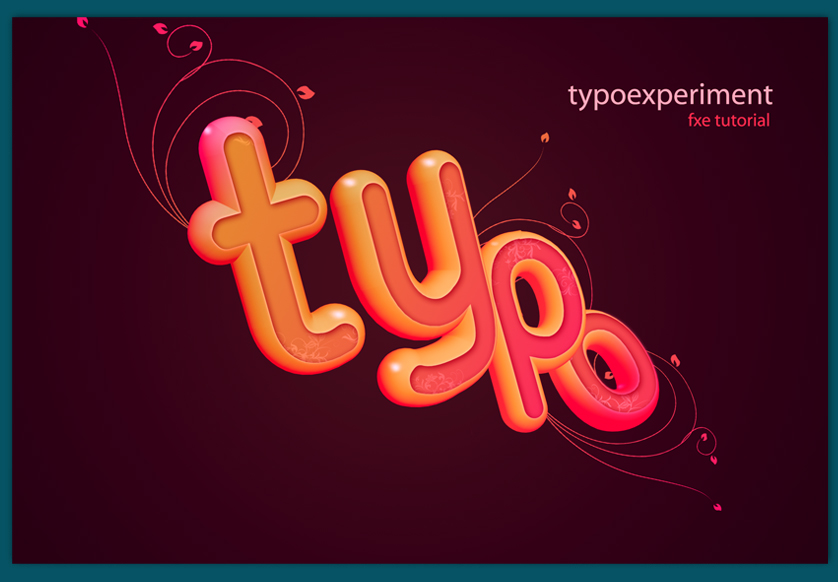
Zusammenfügen in PhotoshopNachdem wir die ganze Vorarbeit gemacht haben, widmen wir uns dem Fine-Tuning. Erstellt eine neue Datei (1500x900px) in Photoshop und legt auf der ersten Ebene einen radialen Farbverlauf (#5D481C und #2D220E). Lädt danach die Buchstaben in die Datei rein und positioniert diese. Achtet aber dadrauf, dass die Ebenen die richtige Reihenfolge haben. Das heißt: Das O ist im Hintergrund, danach kommt das Innere des O und so weiter ...  Kommen wir nun zur Farbe. Da wir die Buchstaben einzeln gerendert und jeweils auf separate Ebenen angelegt haben, haben wir jetzt 100% Kontrolle über jeden Buchstaben. Als Farbe habe ich einen linearen Farbverlauf von 4 Farben (#EC4465 | #D59D26 | #F0682C| #F0272F) genommen und auf die vollen Buchstaben angewendet. Dabei erstellt ihr einfach eine neue Ebene über den Buchstaben und drückt strg + alt + g (Schnittmaske erstellen). Das macht ihr 4 mal, bis alle vollen Buchstaben mit Farbe gefüllt sind. Ihr könnt auch jeweils andere Farben und Verläufe nehmen bzw. die Verläufe auch anders ansetzen etc... . Zudem könnt ihr noch etwas mit den Ebenenmodi spielen, um die Buchstaben etwas plastischer zu machen. Was jetzt noch fehlt, sind die inneren Bereiche der Buchstaben. Im Prinzip macht ihr genau das gleiche wie im Schritt zuvor. Ebene erstellen - strg+ alt + g - mit Farbe füllen. Aber diesmal kommen noch 2 Ebeneneffekte (Schlagschatten und Schein nach außen) dazu. Sicherlich habt ihr euch gefragt, wo unsere Verzierungen/Muster bleiben. Keine Angst, die kommen jetzt zum Einsatz. Öffnet in Photoshop die AI-Datei. Jetzt müsste ein Dialog erscheinen, in dem ihr die Größe des Pfades bestimmen könnt - diese könnt ihr auf 800 Pixel stellen und importieren. Photoshop wandelt es in eine Pixelgrafik um, was uns aber an dieser Stelle nicht stören sollte. Das Muster habe ich in unserem Fall 3 Mal kopiert - verzerrt - gespiegelt - gedreht, bis es gepasst hat.  Der finale Touch: Entfernt die unpassenden Stellen/Enden der Muster und gebt ihnen noch einen Farbverlauf. Im Prinzip wie immer die gleiche Technik: Eine neue Ebene erstellen, dann strg + alt + g drücken und die Ebene mit einem Verlauf füllen. Der Vorteil an der Schnittmaske ist, dass ihr mehrere Ebenen einfügen könnt. Dies habe ich bei den inneren Buchstaben getan: Ich habe eine Schnittmasken-Ebene über den Verlauf gelegt und neue Muster eingefügt. Die Lichteffekte: Um etwas mehr Kontrast in das Bild hineinzubekommen, nehmt ihr einen Pinsel mit weißer Farbe und macht einen kleinen Kreis. Diesen könnt ihr sowohl mit dem Wischfinger als auch mit dem Weichzeichner etwas verzerren. Zum Schluss geben wir dem Bild noch etwas Farbe. Macht dafür auf der oberesten Ebene  / Farbbalance... und spielt ein wenig mit den Einstellungen. / Farbbalance... und spielt ein wenig mit den Einstellungen.
Wenn ihr mit dem Ergebnis zufrieden seid, könnt ihr das Bild jetzt etwas verkleinern. 
|