In diesem Workshop-Tutorial geht es um die Erstellung einer Homepage mit Photoshop und wie man diese mit einem HTML-Editor umsetzen kann. Im Vorfeld gesagt: Wer lesefaul ist, sollte sich überwinden. Zudem dient das Tutorial nur als Übung und Wegweisung für das Erstellen einer Website. Das bedeutet: Auf euren Rechnern könnt ihr alles draufhaben, was ihr wollt. PSD-Dateien werde ich nicht zum download anbieten.
Photoshop Grundkenntnisse setze ich voraus.
Teil 1: Die Theorie
1.1 Die Idee Dieser Schritt wird gerne unterschätzt, da er sehr simpel ist. Er ist aber dennoch wichtig.
- Mit welchem Thema (en) beschäftigt sich die Seite?
Nehmen wir zum Beispiel an, dass es eine "Clanpage" werden soll. In diesem Fall wären die Themen "Spiel, Anwerbung von Spielern, Werbung für sich" im Vordergrund.
- Welche Zielgruppe soll die Seite ansprechen?
Die Zielgruppe in unserem Fall wären Jugendliche in eurem Alter (15 - 20 Jahre). - Wie viel Information kommt auf die Seite.
Für einen durchschnittlichen Clan, braucht ihr nicht so viel Platz. (ist für den Layout wichtig) - Was will ich mit der Seite erreichen?
Clanpage soll bekannt werden. - Name der Seite / Logo?
Der Name / Logo sollte nicht zu lang, dennoch einprägsam sein. Ich habe mir "x.gaming" ausgedacht. - Für welche Auflösung ist die Page ausgelegt?
Normalerweise benutzen alle 1024 x 768. - Farben der Seite?
Wir nehmen mal dunkel-grau + orange. - Menü-Punkte der Navigation
- Werbung auf der Seite.
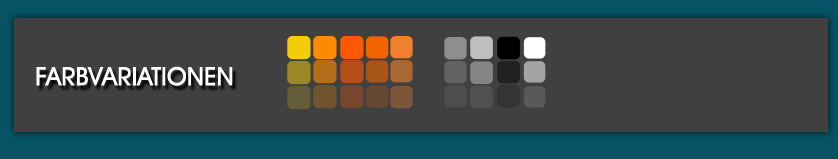
1.2 Farbe / Farbvariationen
Ich mache mir immer zuerst eine Farbtabelle mit den Farben, die ich verwenden werde. Grundsätzlich wähle ich mir die Hintergrundfarbe aus und erstelle mir dann Farbmuster, sodass die Farben mit dem Hintergrund harmonieren. Bei diesem Schritt könnt ihr euch schon Gedanken machen, welche Farbe die Schrift, die Links, Überschriften, etc... bekommen. Ihr könnt dabei mit der Deckkraft der Farben, dem Farbton, der Sättigung und der Tonwertkorrektur spielen. Als Unterstüzung könnt ihr auch auf einen Color Scheme Generator zurückgreifen. Er wird in den meisten Fällen zwar nicht die perfekten Farbkombinationen zusammenstellen, aber er hilft dabei, eine ungefähre Richtung vorzugeben.
In unserem Fall ist die Hintergrundfarbe ein dunkles Grau (# 404040) 
1.3 Layout: Unterteilung des Designs in Spalten:
Das Beispiel 1 (3 spaltig ) eignet sich für die, die viel Information unterbringen wollen. Nachteil bei dieser Aufteilung ist, dass die Übersichtlichkeit leidet. Das Beispiel 2 (2 spaltig ) eignet sich für die, die eine kleine bis mittlere Menge an Information haben (wie in unserem Fall). Das Beispiel 3 (1 spaltig) eignet sich für "Über Mich"-Seiten mit wenig Inhalt.
 1.4 Navigation / Aufteilung der Seiten
1. Die Navigation soll sichtbar und übersichtlich sein. Das bedeutet, dass der Besucher beim ersten Anblick weiß, wohin er klicken soll.
2. Die Schrift sollte leserlich sein. Arial 11 - 14 px ist eine optimale Lösung. (hängt wiederum mit der Zielgruppe zusammen)
3. Navigations-Abfolge soll logisch sein. Das heißt, wenn ich auf einen Link klicke, will ich den Inhalt, den ich angeklickt habe, gleich sehen. Bei einer Navigation mit wenigen Menüpunkten (höchstens 10) ist es sinnvoll, eine direkte Navigation zu machen.
Bei mehr als 10 Menüpunkten ist es besser "Unternavigationen (subnavigation)" zu gestalten, wobei es besser ist, diese Subnavigation farbig abzutrennen; somit verliert der User nicht den Überblick, in welcher Rubrik er sich befindet.
 5) Schrift
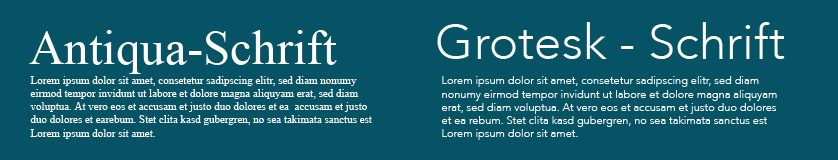
Die Wahl der Schriftart, der Größe und der Farbe ist sehr wichtig. Es gibt (nicht nur) zwei wichtige "Schrifttypen"
Antiqua-Schrift = Times New Roman etc. (Serifen (Häkchen) mit abgerundeten Übergängen , fette Längsbalken erleichtern das Lesen)
Grotesk = Arial etc. (Sie wirken kühl und sachlich und eleganter als Schriften mit verspielten Serifen)
Grundsätzlich sollte man die Schriftarten in einer Page nicht vermischen, also entweder Antiqua oder Grotesk. Die Wahl der Schriftart richtet sich am Thema der Seite. Für eine CS - Seite würde ich Groteskschrift nehmen, für eine Fantasie-Seite eine Antiquaschrift. (natürlich ist es euch überlassen, für welche Schriftart ihr euch entscheidet)
Die Größe der Schriftart sollte so gewählt werden, dass sie nicht so sehr auffällt, aber dennoch gut leserlich ist. Für die Leserlichkeit ist auch die Farbe entscheidend. Auf der einen Seite muss die Farbe der Schrift mit der Seite harmonieren, auf der anderen Seite muss die Schrift leserlich sein. (Hell-Dunkel Kontrast (schwarz /weiß) oder Farbkontrast.) 
Teil 2: Das Logo Das Logo sollte zum Thema der Seite passen. Auf dem Bild habe ich die gängigsten Logotypen aufgelistet. Zu 1) Wortmarke
Zu 2) Wort-Bildmarke
Zu 3) Bildmarke. (wobei man hier oft den Anfangsbuchstaben in dem Objekt unterbringt.) 
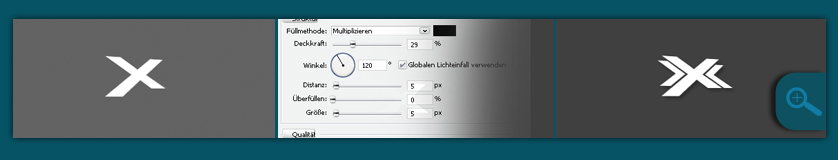
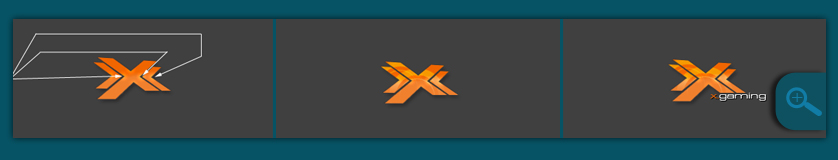
Für unsere Clanpage habe ich mich für einen Schriftzug mit einem Objekt (Wort-Bildmarke) entschieden. Ich fange fast immer mit dem Logo an, wenn ich anfange, eine Seite zu designen. Manchmal ist es einfacher mit Bleistift auf Papier ein Logo zu entwerfen und es dann in PS umzusetzen. Aber es ist jedem selber überlassen, wie er es macht. Öffnet Photoshop und erstellt eine neue Datei (400 x 400 px). Als erstes nehmen wir unsere Hintergrundfarbe ( # 404040) und färben die erste Ebene damit. Erstellt eine neue Ebene und schreibt ein "X" hinein. (Schriftart = Arial , bold), Rastert danach die Ebene, indem ihr mit der rechten Maustaste auf die Ebene klickt, und dann "Ebene rastern" auswählt. Damit es nicht so langweilig aussieht, verzerren wir es ein bisschen. Geht dafür auf Bearbeiten / Transformieren / Perspektivisch verzerren ... und versucht es so hinzubekommen wie auf dem Bild. Geht auf  und klickt auf Schlagschatten und dann Kontur. Übernehmt die Einstellungen aus dem Bild. und klickt auf Schlagschatten und dann Kontur. Übernehmt die Einstellungen aus dem Bild. Erweitert das "X", indem ihr auf der gleichen Ebene (!) mit dem Polygonlasso ( ) zwei weitere Pfeile zeichnet und sie dann weiß färbt. ) zwei weitere Pfeile zeichnet und sie dann weiß färbt.
 Kommen wir zu der Farbe: Ich habe mir 2 Farben aus der Farbtabelle ausgesucht, einmal F0802D und F06600. Erstellt eine neue Ebene, erstellt auf der neuen Ebene eine Schmittmaske (strg + g - ab der Photoshopversion CS2 strg + alt +g) und zeichnet einen Farbverlauf mit den oben genannten Farben.
Es sind meistens kleine Details, die den Eindruck hinterlassen. Dazu nehmt ihr das Abwedler-Werkzeug und hellt die Bereiche an den Ecken auf (dies müsst ihr auf der Ebene, auf der ihr den Verlauf erstellt habt, tun). (siehe Bild) Und da wir schon bei den Details sind, erstellt ihr eine neue Ebene, wendet die Schnittmaske (strg + g - ab der Photoshopversion CS2 strg + alt +g) an und macht dort Kreise, wie in diesem Tutorial. Setzt dann die Ebene mit den Kreisen auf weiches Licht. Die Schrift darf natürlich nicht fehlen. Ich habe mich für die Grotesk Schriftart entschieden - "Federation" (die Schriftart könnt ihr euch unter Downloads auf dieser Seite runterladen)
 Erstellt eine oder mehrere Ebenen zwischen der Hintergrundebene und dem "X". Zeichnet nebeneinander 2 Striche, (1 px - Glätten = aus) einmal schwarz und einmal weiß (wie in diesem Tutorial). Setzt dann die Ebene auf "Überlagern". Dreht diese Linien so, dass sie aus den Ecken des "X" rausschauen. Die Enden der Striche könnt ihr dann mit einem Radiergummi abschwächen.  Teil 3: Hauptdesign der Page 3.1 VorwortEs gibt ein paar Grundregeln, die man beachten sollte.
- Im Optimalfall sollten sich Boxen mit dem Design nach unten und zur Seite ausdehnen können. Dies muss beim Erstellen der Grafik immer berücksichtig werden.
- Lass euch Zeit beim Erstellen eines Designs.
- Arbeitet sauber und mit vielen Details.
- Baut euer Design logisch auf, damit der User sich zurecht findet.
- Achtet auf die Auflösung der Seite. Die meisten Benutzen 1024x768, also sollten wir es auch benutzen.
- Grundsätzlich kann man jedes Design (sehr grob gesagt) in Hintergrund und Vordergrund aufteilen.
Na gut, jetzt kommen wir mal zum Design. Ich habe versucht, eine einfache Homepagevorlage zu erstellen (ohne viel Innovativität), damit es nicht zu kompliziert wird. Arbeitet mit Ebenen und Ebenensets, benennt diese, damit ihr später beim "Zerschneiden des Designs" die Übersicht habt, wo alles ist.
Schriftarten, die ich benutzt habe, sind: Arial; Federation; Visitor TT2 (die könnt ihr auf der Seite unter Downloads runterladen) Erstellt eine neue Datei (996 x 900). Wieso 996 px: ganz einfach, beim dem Browser kommt der Rahmen und die Scrollleiste hinzu. 3.2 Hintergrund:
Füllt die erste Ebene mit dem Grauton aus (#404040). Erstellt eine neue Ebene und zeichnet einen Viereck in der Farbe (#CCCCCC). Kommen wir nun zu den Details, die ich am Anfang erwähnt habe: Über und unter dem Viereck habe ich 1px-breite Linien in einem etwas dunklen Grau (#898989) gezogen. Zudem habe ich 1px-breite vertikale schwarze Linien gezogen, und bei diesen die Spitzen mit einem weichen Radiergummi transparent gemacht.
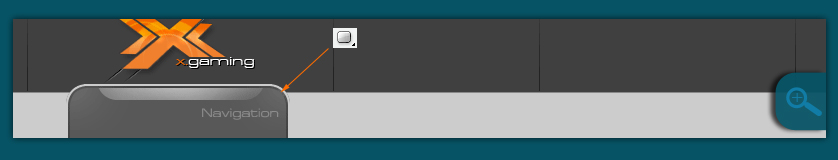
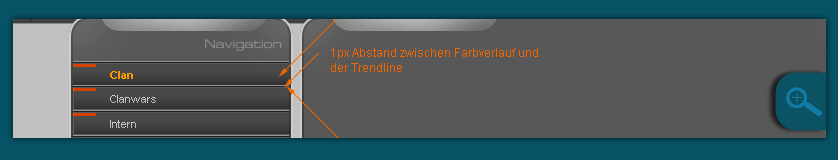
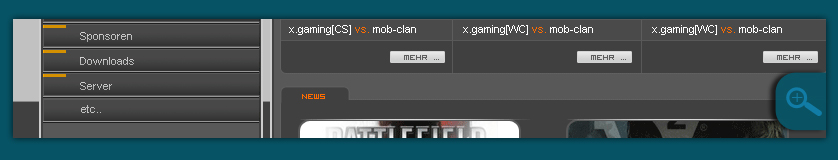
Zum Schluss noch das Logo, welches wir im ersten Teil des Tutorials erstellt haben, einfügen.  3.3 Vordergrund: Fangen wir mit den Boxen an. Dazu erstellt ihr ein Abgerundetes Rechteck (Radius 20 Pixel) in einem Grauton (#585858). Jetzt wird es etwas kompliziert: Also, markiert nur das abgerundete Rechteck (strg + linke Maustaste auf die Ebene). Erstellt eine neue Ebene (Markierung muss erhalten bleiben) und geht dann auf Bearbeiten / Kontur füllen (Breite=5px; Farbe = #CCCCCC; Position= Außen). (Markierung muss erhalten bleiben) Geht dann wieder auf Bearbeiten / Kontur füllen , stellt aber diesmal die Breite auf 2px und die Farbe auf #404040. Und wie immer dürfen die Details nicht fehlen: Ich habe zum Beispiel mit dem Abwedler-Werkzeug die Ecken etwas aufgehellt und 2 abgerundete Rechtecke oben und unten eingesetzt.  Genau das gleiche macht ihr mit der ContentBox. Bei dieser Box habe ich zusätzlich unten ein "nach oben- Button" eingefügt. Mit dieser kleinen Feinheit bringt ihr etwas Abwechslung in das Design der Boxen hinein. Zudem ist es für den User praktisch, denn er muss nicht nach oben scrollen. Login-Bereich: Grundsätzlich sollten Texteingabefelder (z.b. Suche, Login etc.) für jeden User gleich zu sehen sein. Aus dieser Überlegung heraus, habe ich den Login-Bereich nach oben gesetzt. Um es besser hervorzuheben, habe ich den Bereich, wo die Felder sich befinden, mit einem Farbverlauf (#404040(unsere Hintergrundfarbe der Seite) / #585858) unterlegt. Was jetzt noch fehlt, ist das Design für den Inhalt: Dieses bedeutet vor allem: Position der Texte, Farbe der Schrift (z.B. normal/rollover/active/ beim link etc.), Position der Bilder und und und ... Aber fangen wir erst mal mit der Navigation an. Dazu gibt es nicht viel zu sagen, denn das Bild spricht für sich. Es ist manchmal sehr Sinnvoll Navigationsgruppen farbig zu kennzeichnen. Somit hat der User einen schnellen Überblick über einzelne Navigationsgruppen, und kann sich besser zurecht finden.
 3.4 Contentbereich: Unsere ContentBox habe ich in 2 Bereiche unterteilt: Die Übersicht "welche Spiele gespielt werden/wurden" und die News. Bei der Überlegung, welche inhaltlichen Bereiche auf der Startseite / Unterseiten erscheinen, ist es vorteilhaft, auch andere Menschen zu fragen und sich in die Perspektive eines Besuchers zu versetzen. Stellt euch selber die Frage: "Was interessiert die User am meisten?" (diese Fragestellung ist natürlich von der Zielsetzung eurer Seite abhängig. Bei einem Onlinehändler würde die Fragestellung etwas anders sein, z.B. "Wie schaffe ich dem Kunden viel anzudrehen?") Aber ihr müsst aufpassen, dass die Seite nicht zu überladen wirkt.
Und wie schon ganz am Anfang gesagt: Arbeitet sauber und detailreich.  Was jetzt noch fehlt, sind die Unterseiten. Diese habe ich nicht gemacht, da ich mich eigentlich nur wiederholen würde, denn im Prinzip ist es das selbe. Last but not Least: Seid kreativ, verharrt nicht auf dem Design, welches ich erstellt habe, kombiniert andere Farben miteinander und erstellt neue Formen. Teil 4: Grundlagen der Programmierung (HTML / CSS) 4.1 Vorteile von CSSWas ist der Vorteil an CSS? Am besten lässt sich die Frage an einem Beispiel erklären: Nehmen wir an, dass wir 3 Div-Container haben, wo ein Text in Orange (#FF9900) und Arial steht: <font color="#FF9900" face="Arial">Erste Zeile</font></div>
<font color="#FF9900" face="Arial">Zeite Zeile</font></div>
<font color="#FF9900" face="Arial">Dritte Zeile</font></div> Nachdem wir diesen langen Code geschrieben haben, fällt uns ein, dass die Farbe und die Schrift geändert werden muss. Jetzt müssten wir theoretisch überall wo steht, dieses ändern. Bei unserem Beispiel kann man das sicherlich schnell machen, aber was ist, wenn ihr 100 solche Div-Container habt. Und genau hier liegt der Vorteil an CSS. Ihr definiert global für alle Div-Elemente folgende Werte: div { color:#FF9900; font:Arial, Helvetica, sans-serif;}
<div>Erste Zeile</div>
<div>Zweite Zeile</div>
<div>Dritte Zeile</div>
Solltet ihr was ändern wollen, müsst ihr das nur in einer Zeile tun. Die Änderung gilt dann für alle Div-Container in eurem Dokument. 4.2 CSS Klassen und IDs In unserem ersten Beispiel haben wir CSS-Befehle auf einem Element (div) angewendet. Grundsätzlich könnt ihr euch merken, dass Elemente, die Teile im Html-Code sind,die in eckigen Klammern <> eingeschlossen werden. Z.B. ,<html>,<body>,<table>,<td>,<div>,<p> etc... Meistens will man aber, nicht, dass alle DIVs (um bei unserem Beispiel zu bleiben) die Farbe Orange haben. Jetzt kommen die Klassen bzw. die IDs ins Spiel. Ihr könnt jedem Element eine Klasse oder eine ID geben. Die Syntax sieht so aus:
/*Klasse einbinden*/
<div class="klassenname">
/*ID einbinden*/
<div id="idname">
In unserem Beispiel will ich, dass der zweite Div eine andere Farbe bekommt. Dazu müsst ihr erstmal im Stylesheet eine Klasse definieren. Dieses macht ihr mit einem Punkt vor den Klassen_namen (Bei einer ID würde eine Raute # vor dem ID_namen stehen). Und damit das Div weiß, welcher Klasse es zugeordnet ist, müsst ihr natürlich dem DIV-Element der Klasse zuweisen.
div { color:#FF9900; font:Arial, Helvetica, sans-serif;}
.farbe_blau{color:#0066CC}
<div>Erste Zeile</div>
<div class="farbe_blau">Zweite Zeile</div>
<div>Dritte Zeile</div>
4.3 CSS-Datei / Styles einbinden Es gibt mehrere Möglichkeiten, die Stylesheets zu laden. Ich würde euch aber empfehlen, immer diese Variante zu nehmen: Dafür braucht ihr nur eine/mehrere HTML-Datei(en) und eine extra-CSS-Datei (z.B. "style.css") wo ihr die Styles hinterlegen könnt. In der/den HTML-Datei(en) muss am besten zwischen <head>
...
<link href="style.css" rel="stylesheet" type="text/css" />
... </head>
der Code eingefügt werden. Es zeigt im Endeffekt den Pfad zu der CSS-Datei. Wenn ihr Änderungen vornehmen wollt, dann müsst ihr es nur in der CSS-Datei machen. Teil 5: Slicen in Photoshop und Einbau im Dreamweaver Bevor man beginnt, sollte man immer eine Kopie der PSD-Datei machen, mir ist es schon sehr oft passiert, dass ich Ebenen, die ich nicht gebraucht habe, gelöscht und die Datei dann noch abgespeichert habe. Somit musste ich manche Sachen noch mal erstellen. Aus dieser Erfahrung heraus, habe ich mir angewöhnt immer eine Kopie zu machen. Bevor ihr mit dem Slicen anfangt, macht euch grobe Gedanken, wie ihr die Page aufteilen müsst. Manchmal ist es auch sinnvoll, die Aufteilung auf einem Blatt zu skizzieren. Damit ihr das Prinzip versteht, erstellen wir unsere Seite mit Tabellen. Ihr müsst es euch so vorstellen: Die Tabellen (wenn ihr Rahmen auf 0 setzt) sind unsichbar und dienen dazu Grafiken / Text dort zu positionieren, wo ihr sie haben wollt. 5.1 Was ihr über Tabellen wissen solltet- Ihr könnt mehrere Tabellen in einander verschachteln. Das heißt: Ihr könnt in eine Tabellenzelle noch eine Tabelle mit Zeilen und Spalten einfügen.
- Ihr könnt die Breite und die Höhe der Tabelle und deren Spalten / Zeilen entweder durch Pixel oder durch Prozente bestimmen.
- Zudem könnt ihr in der Tabellezelle die Position des Inhaltes bestimmen. Sowohl senkrecht als auch waagerecht.
- Ihr könnt in eine Tabellenzelle Bilder als Hintergrund anlegen, die sich kacheln.
- Ihr könnt über einen Hintergrund ein Bild positionieren.
5.2 Eine Box slicenIn unserem Design sind die Navigationsbox und die Contentbox gleich. Der einzige Unterschied besteht darin, dass die Breiten der Boxen unterschiedlich sind. Mithilfe von einer Tabelle mit 3 Spalten und 3 Zeilen ist es möglich, eine Box zu erstellen, die sich sowohl in der Breite als auch in der Höhe ausdehnen kann. Im nächsten Bild seht ihr, wie die Box zerschnitten werden soll. Dabei machen wir uns zur Nutze, dass ein Hintergrundbild sich kacheln lässt.
Diese Technik bringt 2 große Vorteile mit sich: Zum einen, sparrt ihr viel Zeit, da ihr nur eine Box erstellen müsst, die ihr dann nur kopiert, und zum anderen, müssen nicht so viele Bilder geladen werden, somit verkürzt sich der Aufbau der Seite im Internet.
5.3 Videotutorial - Slicen und der EinbauIn dem Videotutorial habe ich extra nichts weggelassen, damit ihr einen kompletten Überblick über den Workflow mit Photoshop und Dreamweaver bekommt.
Zum Schluss bleibt mir noch zu sagen: Es ist vollkommen normal, dass ihr am Anfang viele Sachen umständlich macht bzw., dass viele Sachen nicht klappen, aber ich kann euch versichern: Mit Übung und Erfahrungswerten wird jede weitere Homepage besser und besser.
|